每18分鐘就有1100萬人使用臉書,而每天都有超過9億個活躍用戶登入臉書網站。 根據KA Social的研究顯示,世界上75%的人口在使用社群媒體平台,而剩下的25%對這個市場充滿好奇,更等不及要開始使用了。看到這些數據,你是否會開始想,你是不是錯過了什麼?你是否還沒有好好運用這個超強大的平台?
比起傳統的廣告模式,用臉書粉絲專頁宣傳是一個更簡單、更快速、更省錢的方式。你應該要把臉書的粉絲專頁想成你的網站、產品或是服務的延伸,應該要與你的企業整體形象相符合。一個好的粉專設計應該不僅僅是美觀的,而在內容設計上也有所ˊ琢磨。在這個充滿競爭力的平台上,一個完美的設計會讓你的粉專脫穎而出,那到底該怎麼做呢?
哈利熊現在就來教你用簡單5個步驟設計出完美的粉絲專頁介面。
步驟1:完善臉書基本資料
臉書粉絲專頁無疑是一個讓粉絲能夠更了解你、更接近你的工具,所以填上完善的基本資料是很重要的,這包括了:
- 粉絲專頁的名稱
- 簡介
- 類別
- 網站
- 電子郵件地址
- 地址
- 電話
- 營業時間(如果有的話)
- 價格範圍
步驟2:設計頭像和封面照片
頭像以及封面照片是粉絲專頁上的目標焦點,封面照片往往是用戶在造訪你的粉專第一個注意到的東西,好的頭像與封面照片不僅僅增強了你的企業的視覺效果,更會吸引到用戶與粉絲,增加品牌的價值。
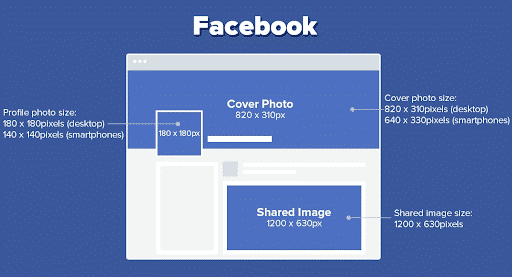
臉書封面照片的尺寸設計

如圖所示,頭像與封面照片設計的尺寸必須分別是180 x 180 pixels 和820 x 310 pixels 。封面照片會佔據電腦螢幕上1/4的畫面,所以最好使用高畫質的圖片。
臉書封面照片的美觀設計重點
1. 將焦點放置右方
因為頭像是位於左方,你應該盡量把重要的文字訊息或是行動呼籲放置封面照片的右方。
2. 封面照片與頭像相互呼應
封面照片與頭像應該擁有類似的風格,搭配的顏色等等。如上圖所示,你可以看到頭像與封面照片的區域有相互重疊的地方,你也可以藉此設計出創意的連貫效果。
3. 將重要的貼文放置於封面照片下方
別小看內容關聯的重要性,試著把最重要、或最相關的內容放置在封面圖片的下方,讓整個視覺效果更有趣。
臉書頭像與封面照片的設計例子
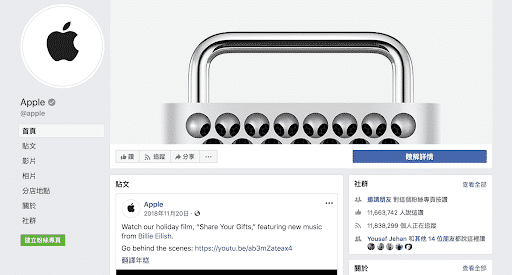
- Apple
Apple的設計一向保持著簡約、時尚的風格,而他們的臉書登陸頁面也不例外,巧妙的運用了Apple所有設計中的黑、白、灰,讓介面看起來乾淨又舒適。

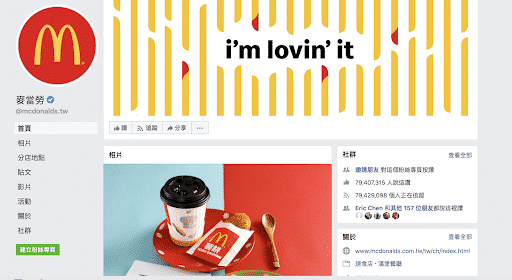
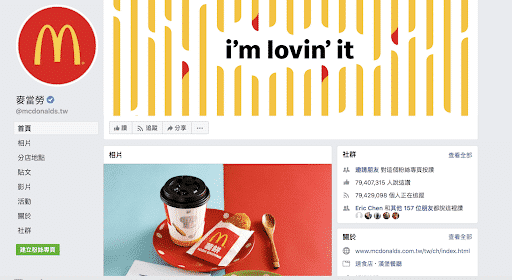
- 麥當勞
麥當勞的整體設計就採用了Logo中紅色與黃色的鮮明對比,讓整體視覺非常的吸睛。而麥當勞在封面照片下方放置的圖片與整體的設計呈現呼應的效果,採用了黃色的對比色,藍色與紅色的搭配,讓畫面非常的活潑有趣。

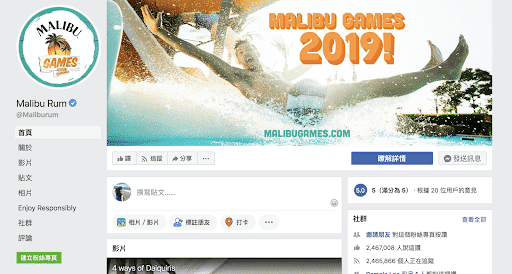
- Malibu Rum
Malibu Rum,也採用了對比的設計 – 橘色與綠色,同時做到了字體的設計風格一致,是不是給人一種有趣、活潑又熱情的感覺呢?

步驟3:增加行動呼籲按鈕
你可以在封面照片的右下方新增行動呼籲的按鈕,並將按鈕連結到你想要的登陸頁面。這是把流量帶至你的網站的一個好方式,也可以讓你想要宣傳的內容被更多粉絲看到。按鈕的選項包括:
- 向你預約
- 與你聯絡
- 進一步了解你的企業商家
- 向你購物
- 下載應用程式或玩遊戲
行動呼籲按鈕例子
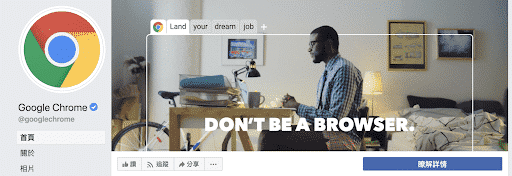
- Google Chrome

- Air Space

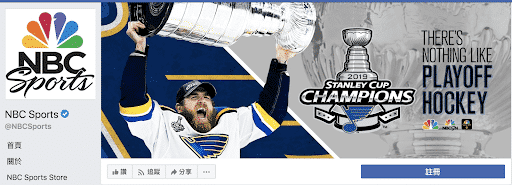
- NBC Sports

- Ritz Carlton

步驟4:新增頁籤
頁籤位於頭像下方,畫面左側。

你應該要根據你的企業、品牌的需求來設計符合你的頁籤,譬如說,不是所有的品牌都會有「商店」這個頁籤,你可以將不需要的頁籤移除來保持頁面的乾淨以及關聯性。為了方便,臉書有幾個預設的模板給商家套用,比如說上圖的哈利熊,就是套用了「服務業」的模板,其他可以套用的模板包括:
- 電影
- 購物
- 企業
- 場地
- 非營利組織
- 政治人物
- 餐廳和咖啡店
- Video Page
頁籤例子
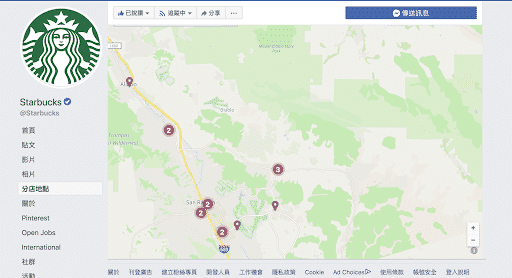
- 星巴克
星巴克就在頁籤中放入了「分店地點」,方便要喝咖啡的粉絲們快速的尋找附近的店家。

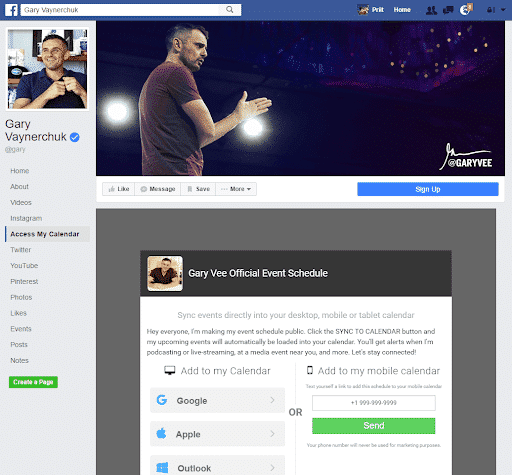
- Gary Vaynerchuk
而有名的企業家Gary Vaynerchuk則新增了分享行程資訊的頁籤,分享給會聽他演講的粉絲們。

步驟5:設定置頂貼文和精選照片
如果你花了許多時間美化了你的頭像以及封面照片,那麼你也應該在你發佈的圖片中採用同樣的風格設計。在粉絲看到了頭像以及封面設計後,滑下來的會看到的就是置頂貼文,以及精選照片。所以選擇與頭像、封面照片一致的精選照片可以保持視覺的一貫性。
要置頂貼文,只需要點擊貼文右上角三個點點的標示。研究顯示當貼文擁有80個英文字以下的時候,互動率就會增加60%,所以確保你的置頂貼文的內容也是簡約而有趣的。
回到剛剛麥當勞的例子,我們可以看到其精選照片就是採用了與頭像、封面照片一致的手法,使用了線條、對比的色彩來達到吸睛的美觀設計。

想要打造完美的臉書粉絲專頁介面不是難事,只要照著以上的建議一步一步規劃,你就可以把你的品牌宣傳帶到一個新的境界。如果你有更多關於粉絲專頁介面的經驗與建議,歡迎在留言處與大家分享。
推薦文章: