
按鈕是網站設計中最重要的一環之一,會大大影響受眾與網站的互動。一個好的按鍵可以增加轉換率,是客戶與網站間的重要媒介。一個好的按鍵該如何設計,才能保有品牌的個性,並確保實用性呢?
在按鈕的設計上,我們應該要它在茫茫網站中凸顯出來,如此才能增加按鍵的點擊率。
我們可以利用按鍵的顏色、形狀、放置位置的不同來達到著重的效果。有許多網站花太多時間將按鍵變得有「創意」,反而忽略了按鍵的實用性。如果受眾沒辦法直接看出按鍵在哪裡,那麼其他的設計也都是徒勞無功。
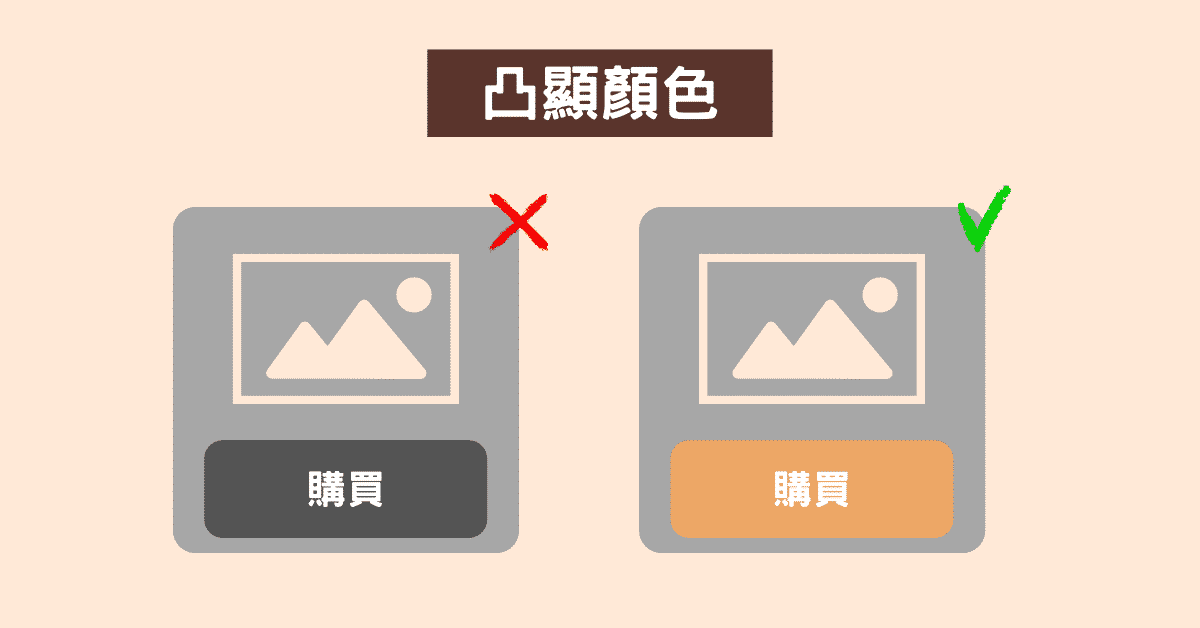
1. 讓按鈕顏色凸顯出來
按鈕的顏色盡量要在整體網站中凸顯出來,讓人一眼就看到重點在哪裡。
在下圖左邊的設計中,我們可以看到按鈕的顏色與背景過於相似,如此一來,就會降低按鈕的顯現度與點擊率。我們建議按鈕可以使用與背景對比,或是可以跳脫出來的顏色。

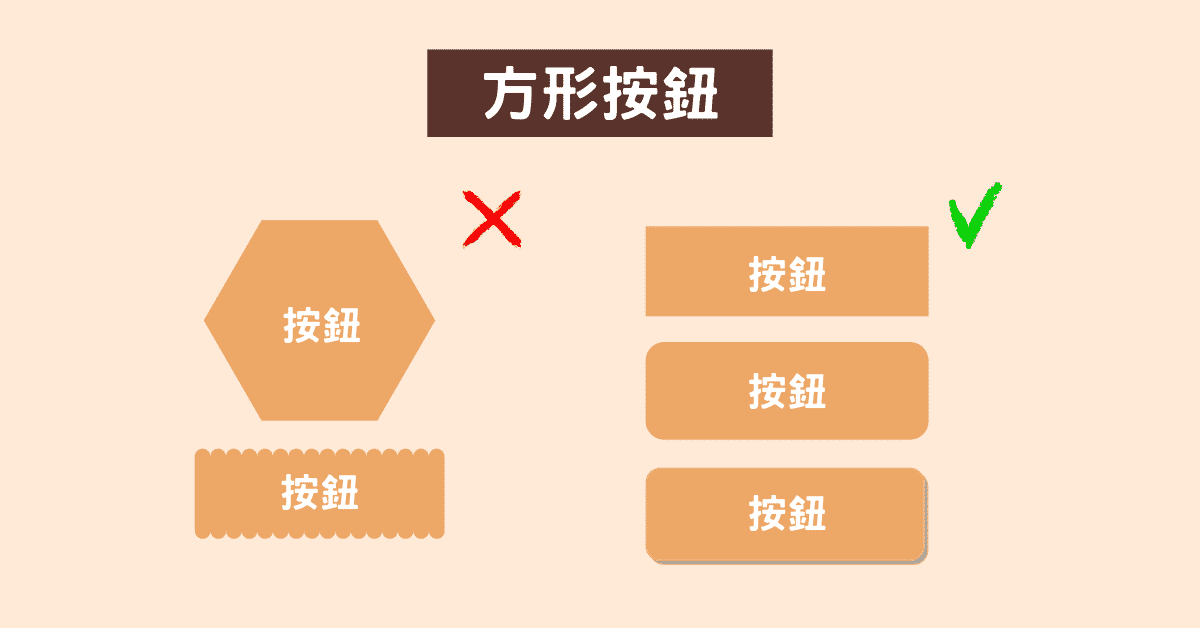
2. 方形是按鈕最佳選擇
好的UI/UX設計就是要讓用戶清楚的根據你的導引,做出指定的行為。設計師常常會認為用戶能夠一眼就了解你設計背後的邏輯,但是我們要記住,那些對我們來說明顯不過的事情,對用戶來說可能並非如此。
所以在設計上,我們要讓「按鈕」一眼就看出是按鈕,建議使用平常按鈕會使用的形狀 – 方形按鈕。

那麼在方形按鈕中,又可以分為幾種。
- 填充色按鈕+方形邊界
- 填充色按鈕+圓形邊界
- 填充色按鈕+陰影
- 僅有邊框的無填充色按鈕(也就是我們俗稱的「幽靈按鈕」)
在這幾種按鈕中,效果最好、最清楚的是填充色+陰影的按鈕,而以轉換率來說,最低的是幽靈按鈕,所以設計師可以根據網站中不同元素的重要性來設計按鈕的樣式,將最重要的元素用實心按鍵表示,次要的元素用幽靈按鈕表示,再次要的元素用連結表示,以此凸顯不同按鍵的重要性。
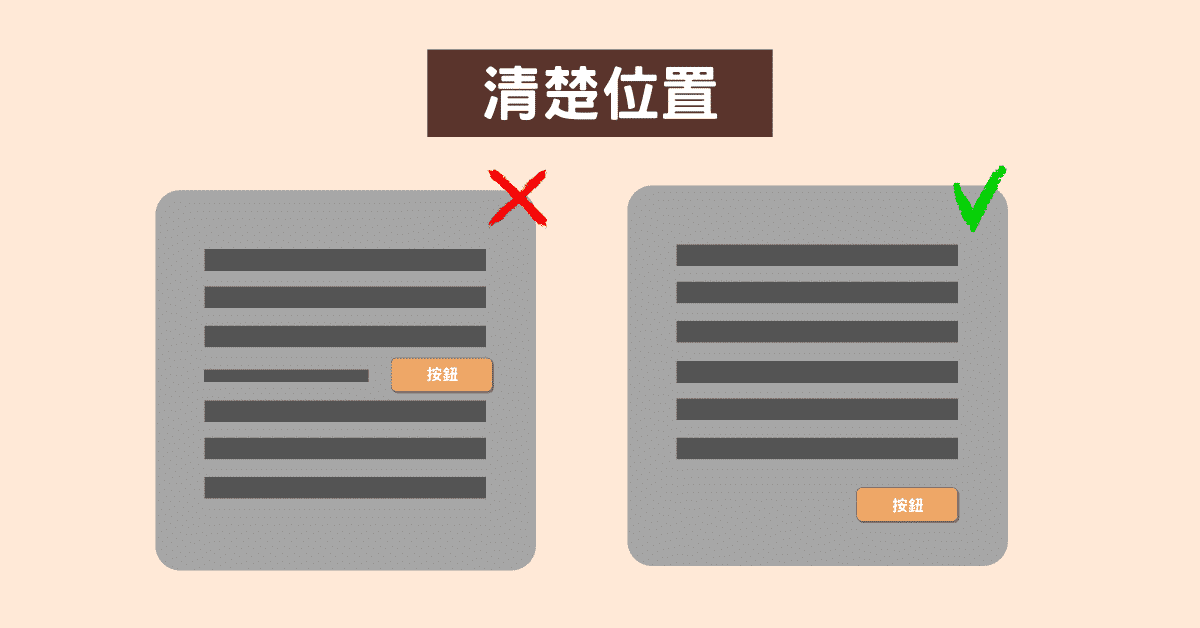
3. 放置在清楚的位置
在按鈕設計時,位置也是要考量的一個重要元素。這時候,我們就可以運用畫面中的留白,來凸顯重要的元素。比如說,下圖中左邊的設計,按鈕被擠在文字中,這樣就會很容易混肴用戶,降低按鈕的點擊率以及整體網站設計的易懂性。

我們應該將按鈕擺在網站中清晰可見的位置,用適當的周邊留白來凸顯。
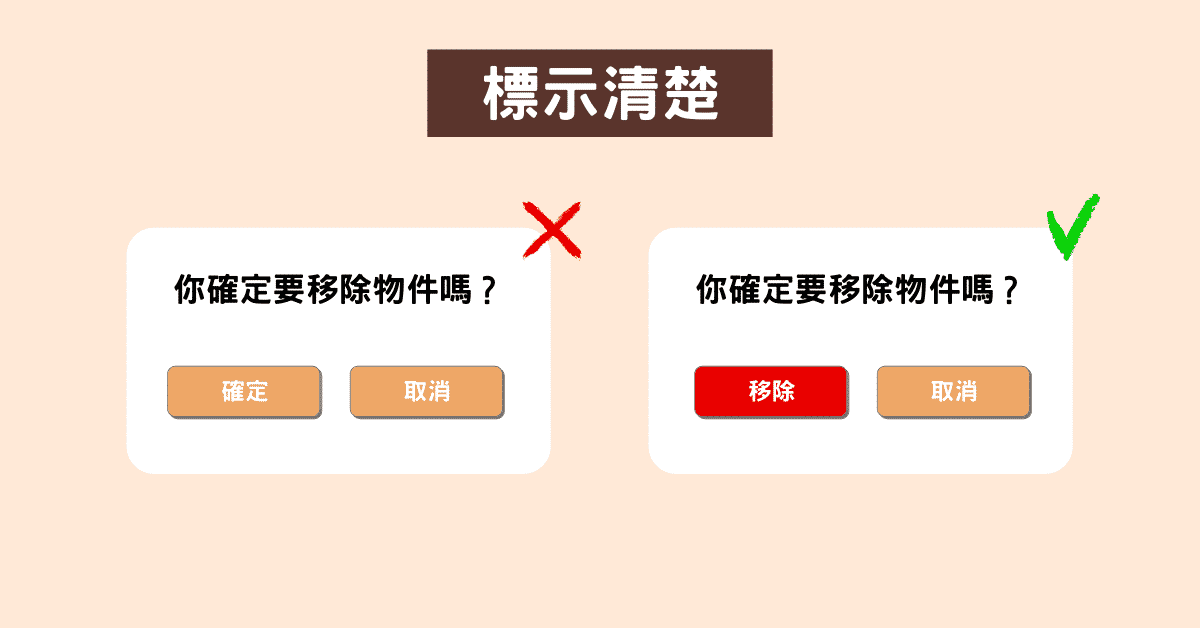
4. 按鈕上的標示清楚
在按鈕設計中,我們也應該清楚標示出每一個按鈕點下去後會發生什麼事情,與其使用一堆天花亂墜的詞彙,我們應該用簡短、直接的詞彙表示。
與其使用「我還沒逛完…」,直接使用「繼續購物」
與其使用「看看有什麼好康的吧」,直接使用「查看優惠」等等。
這些都可以大大提升按鈕的點擊率,提升用戶在逛網站時的效益。
在下面的例子中,當我們詢問要移除物件時,比起使用「確定」,我們可以直接點出按下按鈕時會發生的事情,用「移除」來替代。而如果這個按鈕按下去的後果是比較危險的,我們也可以將按鈕變成紅色的,賦予一種警覺的效果。

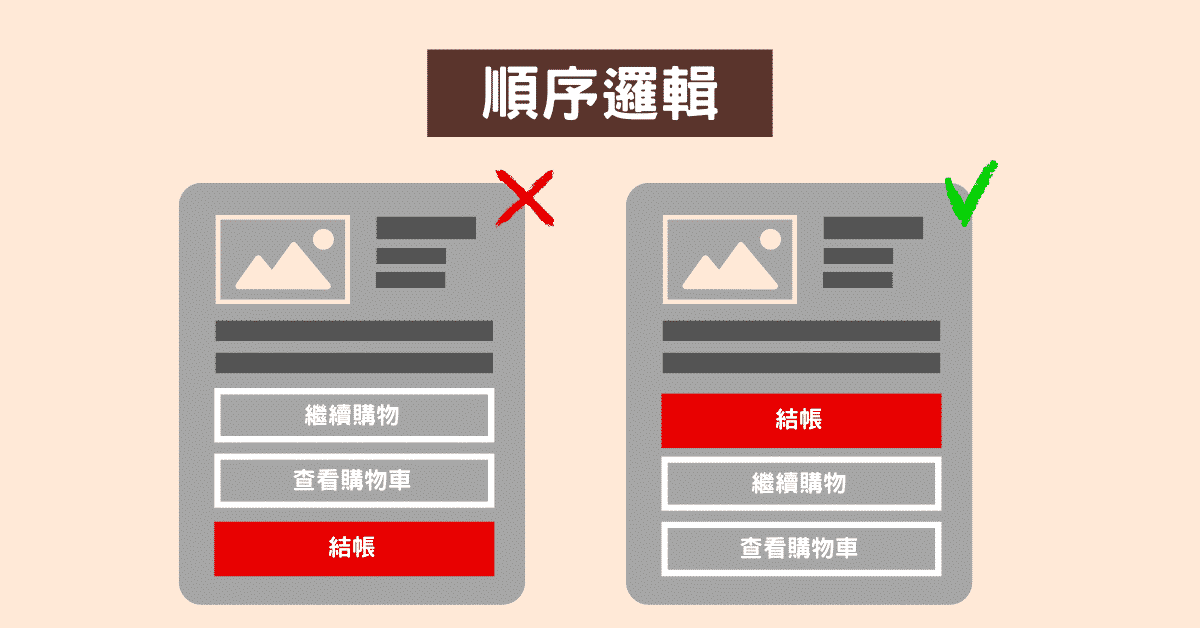
5. 按鈕的位置符合整體設計邏輯
通常,在按鈕設計上,我們會將最重要的元素放在最前面。
比如說,在下圖的電商網站的設計中,我們就會將「結帳」的按鍵放在其他相較不重要的按鍵前面。

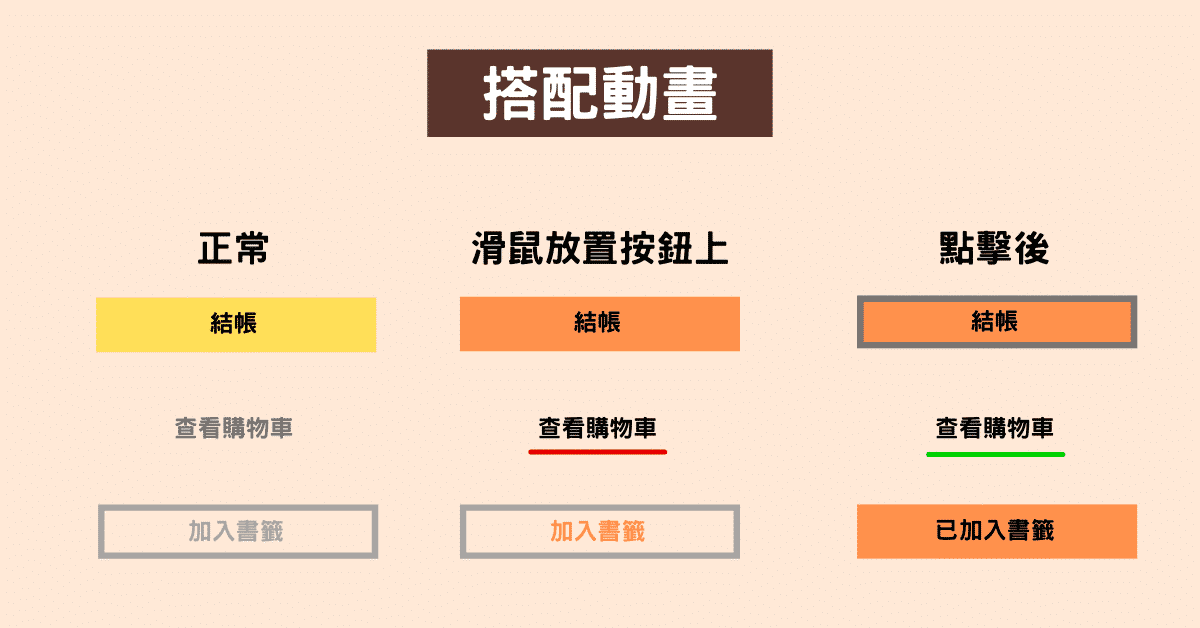
6. 搭配音樂或是動畫效果
當用戶在與按鍵互動時,他們會期望介面有相應的回饋,這樣的回饋可以是視覺上的,也可以是聲音上的。比如說,當用戶在下載東西時,我們可以提示用戶正在下載中,並且標示下載的百分比。
或是在互動的不同狀態下,搭配不同的設計效果。

按鈕是網站設計、手機應用程式UI/UX中非常重要的一環,畢竟大部分品牌製作網站的目的無非就是希望客戶轉單。下次在設計按鈕的時候,記得使用與背景對比的顏色、方形按鈕、放置在清楚合理的位置與順序、並且搭配互動性的小動畫。
推薦文章: