在設計顏色運用6個秘密技巧大公開中,我們有提到一個非常實用的配色技巧,那就是黃金比例60:30:10!這個比例能夠運用在絕大部分的設計上,無論是網站、室內設計、App設計、服裝搭配、相片構圖等等都能夠使用這個技巧。
什麼是60:30:10?

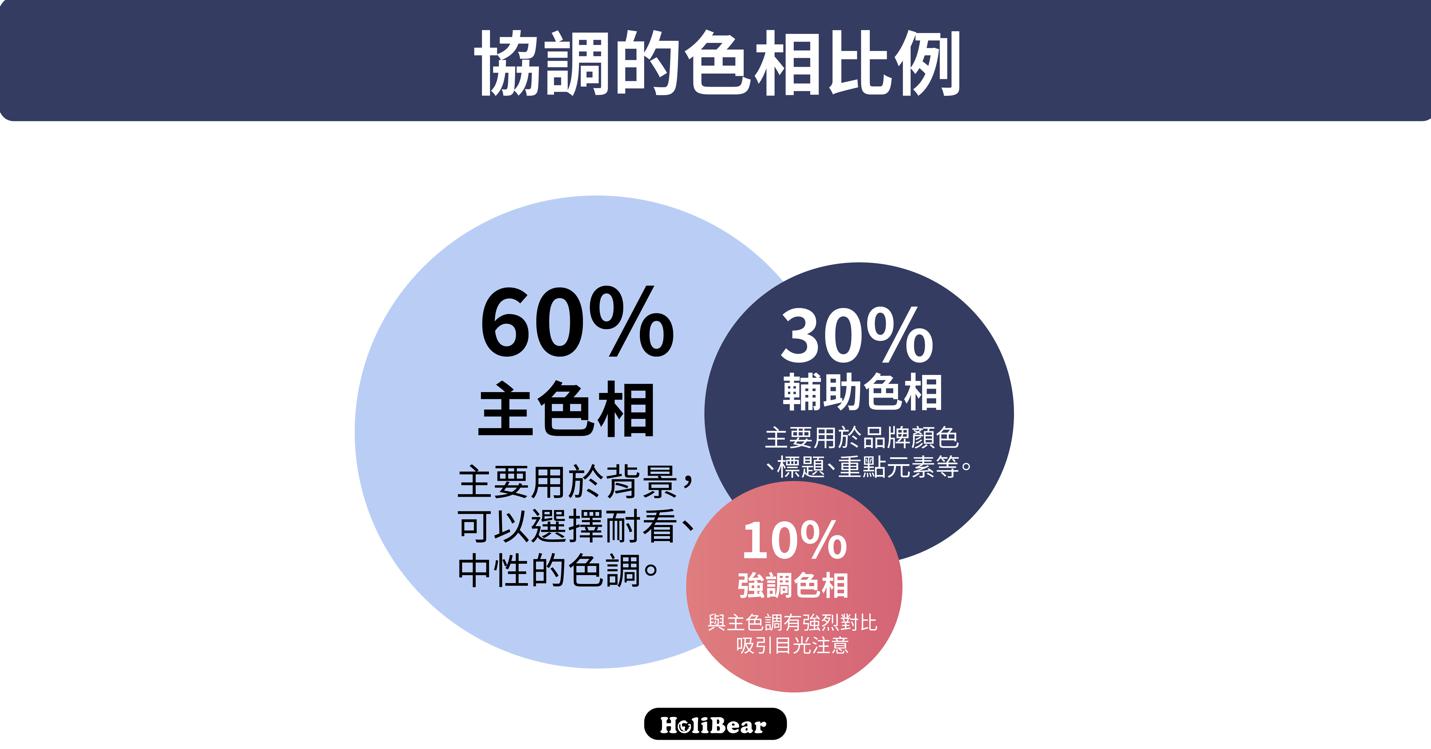
其實概念很簡單,就是在作品的顏色呈現上,要符合60:30:10的比例,分別是「60%主色相 + 30%輔助色相 + 10%強調色相」。

- 主色相
佔了設計中絕大部分的顏色,通常是用於背景,也因為使用面積龐大,建議使用中性色。
- 輔助色相
佔了設計中大約30%的顏色,通常是品牌主色調,用於標題等。
- 強調色相
和主、輔色有強烈的對比,主要用以吸引目光注意。用於按鈕、圖標、小標題,或是其他行動呼籲等元素。
配色黃金比例的實際應用
1. 網站設計應用
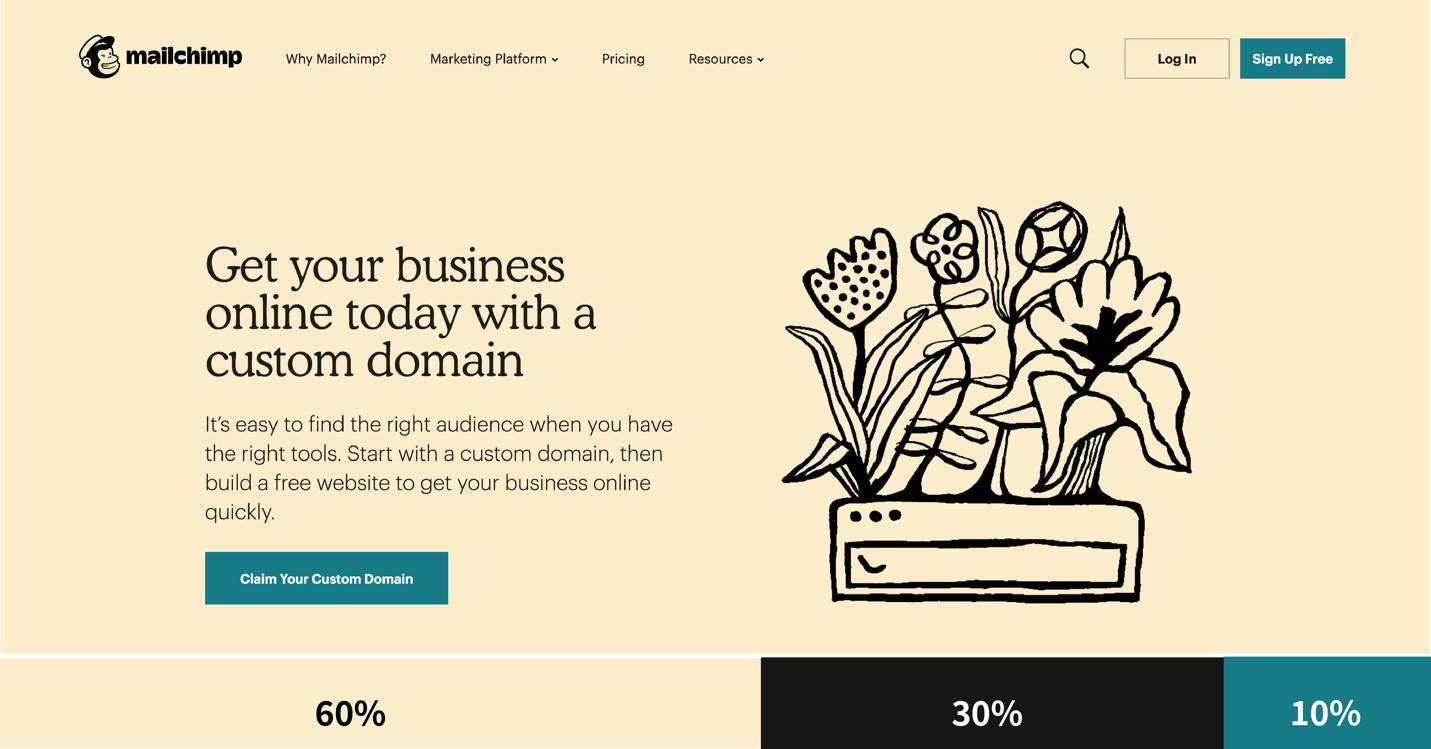
60:30:10在網站視覺設計中是一個很常被使用的技巧。
比如說在知名網站MailChimp中,就使用了淺黃色為60%的主色調,而黑色則為輔助色調,按鈕則用了與黃色呈現強烈對比的藍色,整個畫面感覺非常協調又清楚。

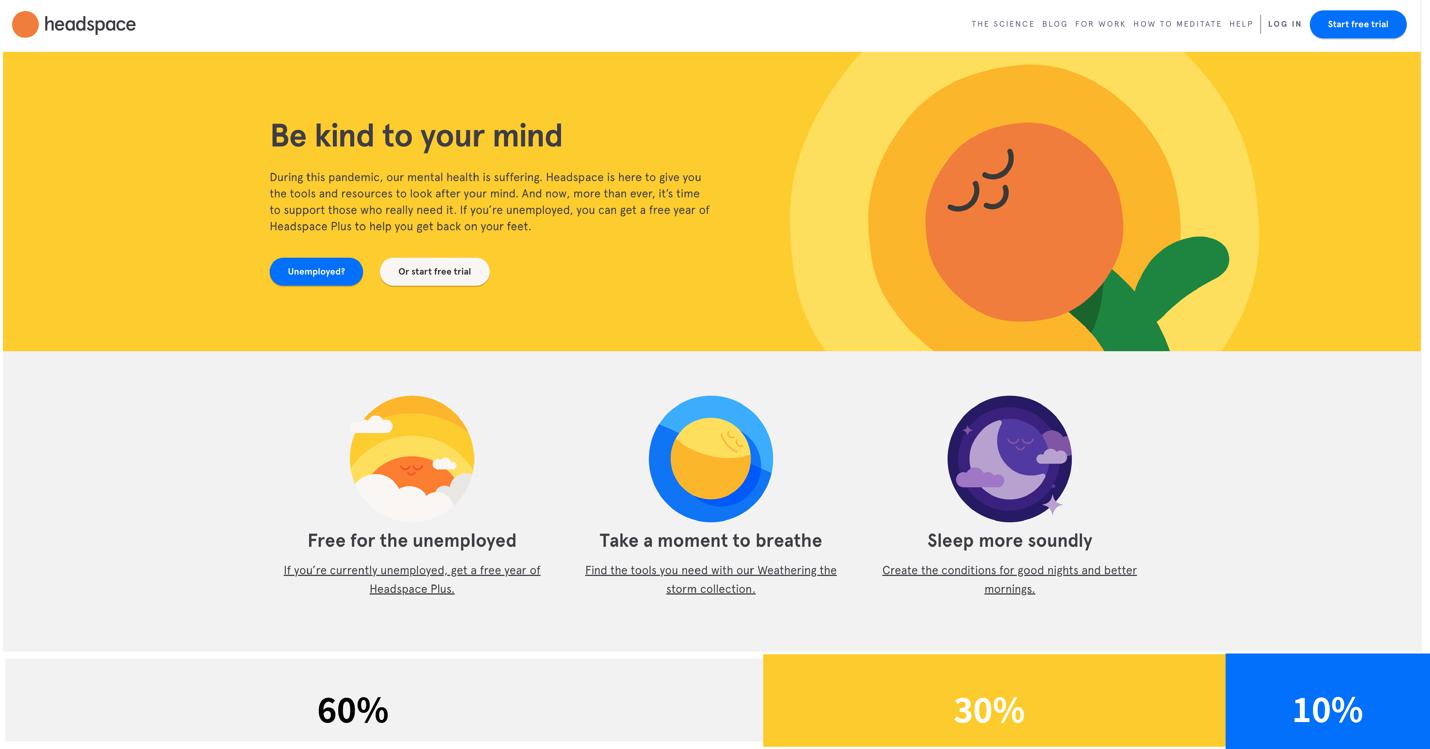
又比如HeadSpace頂空公司,這是一家線上醫療保健公司,專門提供冥想與放鬆的相關週邊產品。這個品牌的設計風格都非常一致,所有的元素,包括按鈕、LOGO、圖示,甚至是吉祥物的頭,都採用了圓形的設計,之前在設計系列文章也有介紹過圓形設計的好處。

而頂空選擇了淺灰色作為背景顏色,黃色作為輔助色調,藍色作為強調色調。我們可以看到頂空公司雖然在大Banner中使用了不一樣的橘色,但其實都是黃色色調的延伸。
品牌如果想要在設計中增加第四或第五個色彩元素,建議就使用色盤中的顏色去做深淺的調配。
2. App應用
這種顏色搭配的比例在App應用上特別常見。
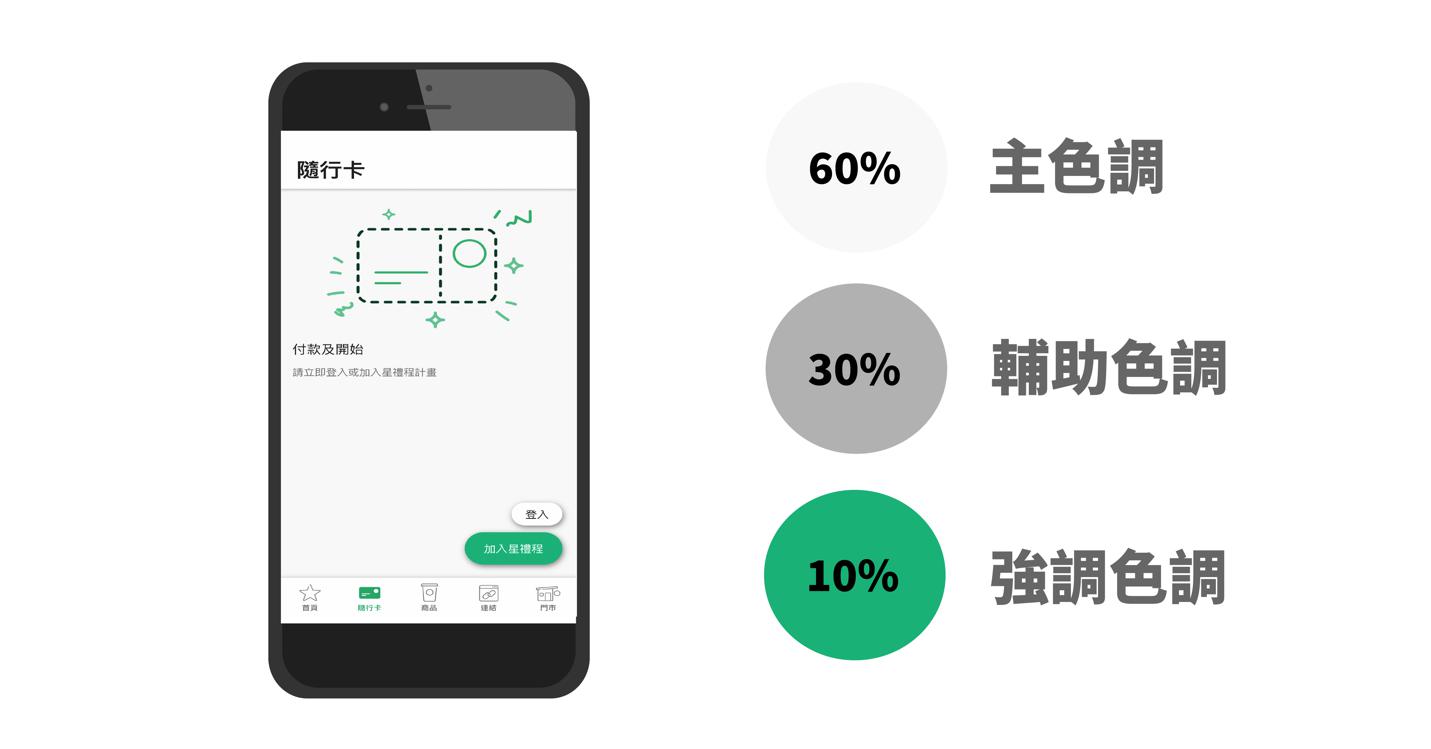
比如說星巴克的App設計其實就用了非常簡單的綠、白、灰三色去做搭配。對於重要的行動呼籲「加入星禮程」等訊息就用了在白色背景上會非常醒目的綠色。

而美國購物平台Amazon亞馬遜的App設計也是走這種風格。使用簡單、乾淨的白色背景為主色調、藍綠色作為輔助色調、並以與藍綠色產生強烈對比的橘黃色作為強調色調。而在Banner的設計上,也使用的是橘黃色與藍綠色所延伸出來的顏色,整個畫面顯得非常協調。

3. 室內設計應用
60:30:10的配色守則在室內設計中也非常常見。
通常,60%、30%、10%的顏色的使用如下:
- 主色調(60%):用於牆面、大型傢俱、地毯、沙發等。
- 輔助色調(30%):用於窗簾、邊張椅子、小型傢俱。
- 強調色調(10%):藝術作品、點綴裝飾、小枕頭。
這一個室內設計就是以藍色色調為主,應用於整個牆面。而地板、邊桌則是以米色為主。點綴的畫作、擺設則是以灰色為主。

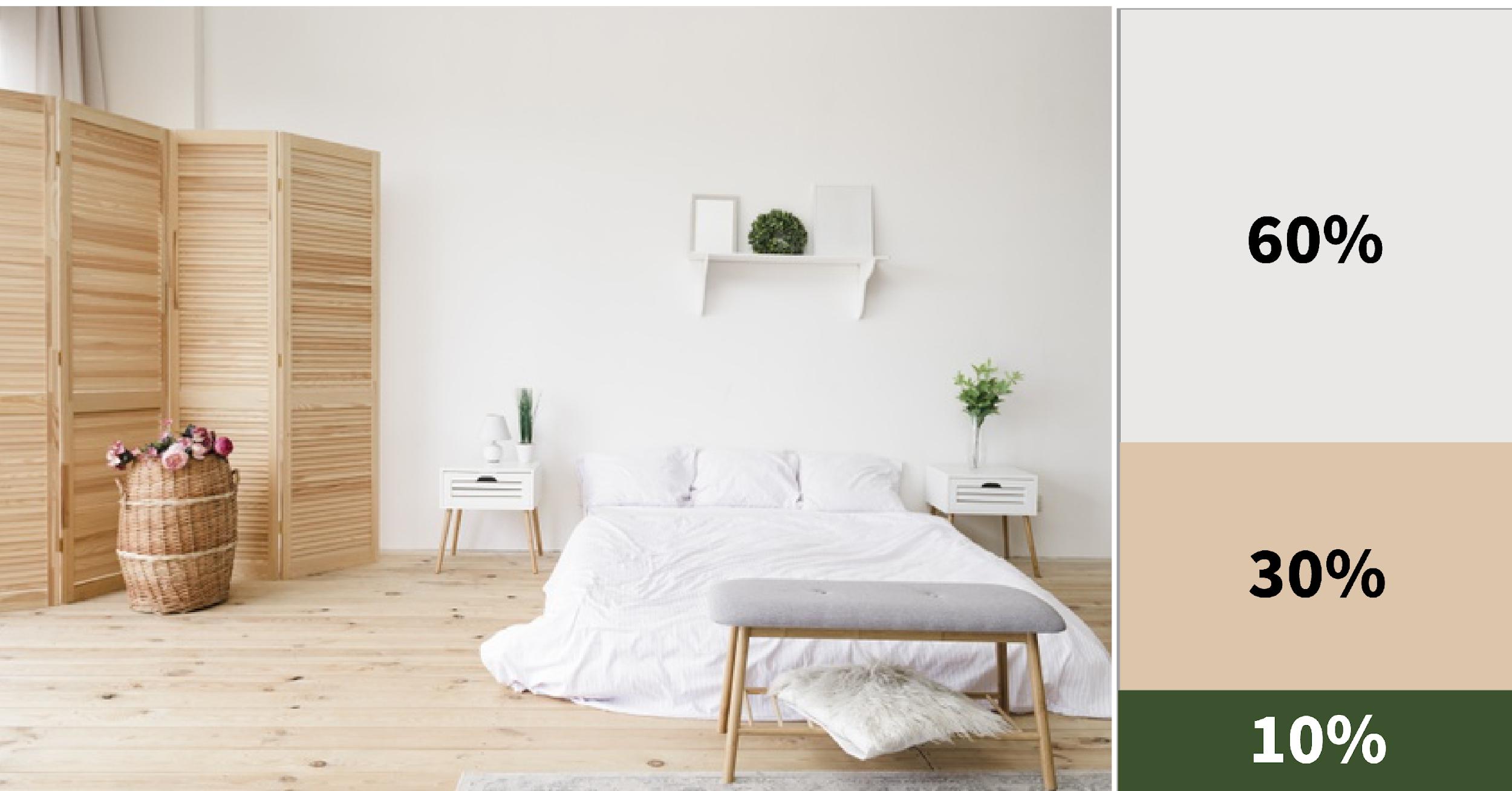
而下面另一間的設計則是以白色為主要的牆面顏色,搭配米咖色的地板以及衣櫃,最後再以盆栽的綠色搭配。

希望這一篇配色技巧對你有幫助,如果對於配色不是很熟悉的朋友們,可以看看設計師一定要知道的5大配色技巧。
推薦文章: