要做出一個好的設計需要考慮到非常多的面向,比如說顏色的運用、版面的配置、尺寸的調整等等。哈利熊的部落格中會整理一些非常實用的設計技巧給設計師們,希望能幫助大家在設計之路更得心應手。要創造一個協調性的畫面設計,可以運用配色的黃金比例、設計顏色的6個秘密技巧以及今天要說的「視覺重量」!
什麼是視覺重量?
設計中的每一個元素都會有一個吸引用戶目光的視覺力量。視覺力量越大,我們就越容易被吸引。我們稱這種力量為「視覺重量」,而一個物件的視覺重量會根據元素的特性比重而有所不同。
一個元素的特性包括:
- 大小
- 形狀
- 顏色
- 明暗
- 材質
- 位置
- 方向
只要掌握了每一個元素的以上特性,就可以掌握元素的視覺重量!
元素特性與視覺重量
雖然說我們沒辦法直接精準地衡量一個設計元素的視覺重量,但是我們憑藉著一些基本的衡量標準,透過經驗去判斷。
1. 大小

其他條件相同的情況下,元素越大,視覺重量越重。
2. 形狀

規則形狀的視覺重量會比不規則形狀來得重。不規則形狀會看起來像是從規則形狀去掉重量後演變而來。
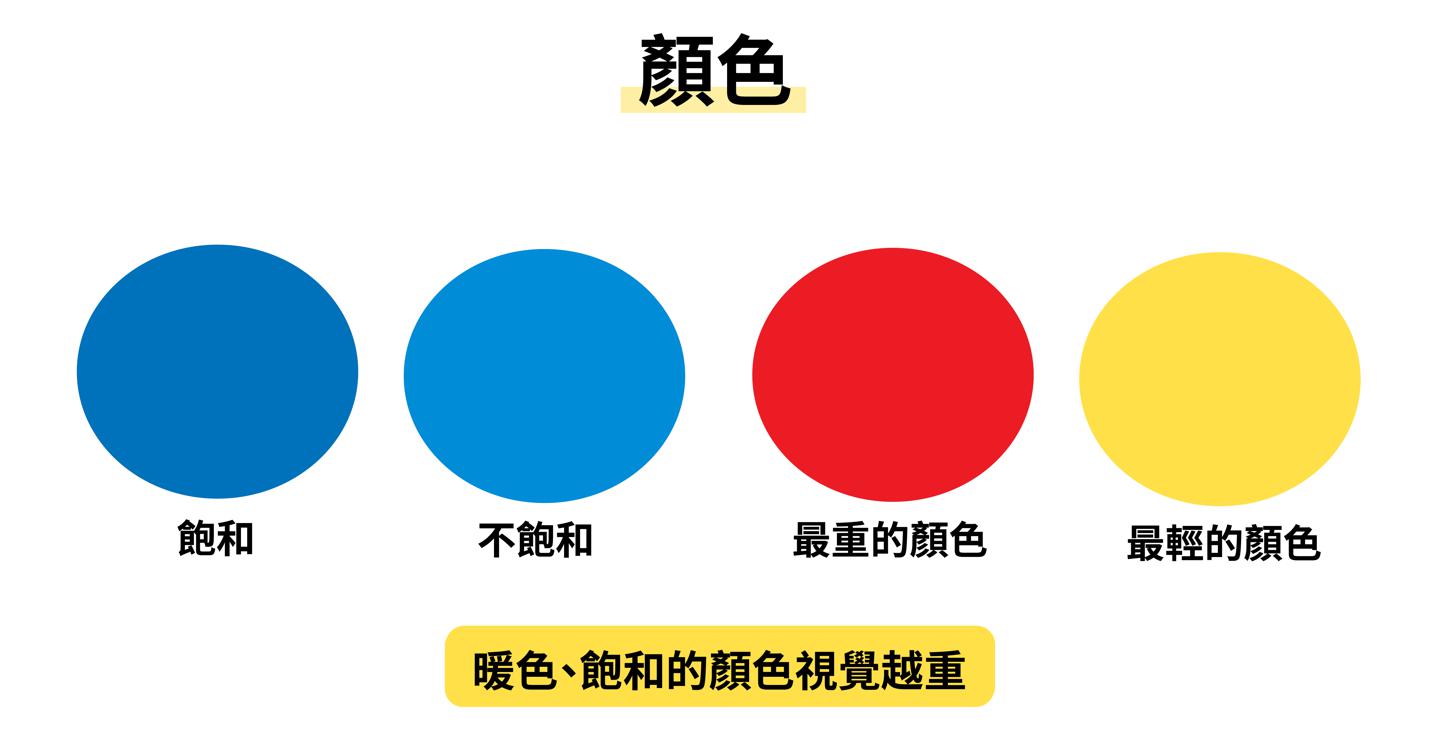
3. 顏色

暖色系會在背景中跳出來,所以看起來比冷色系更重些。飽和的顏色看起來也會比不飽和的顏色更重。而紅色是所有顏色中最重的,黃色則是最輕的。
4. 明暗

較暗的元素會比明亮的元素看起來更重。
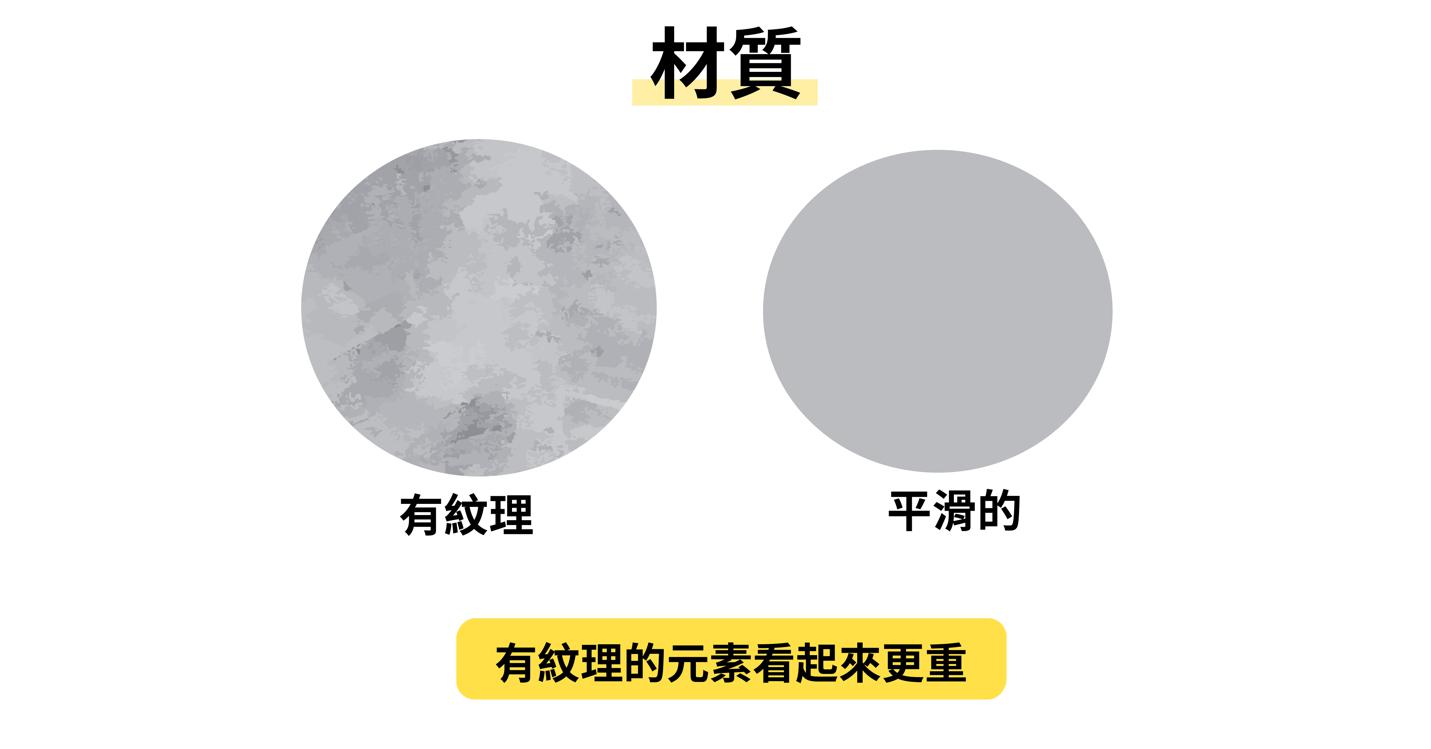
5. 材質

線條、有紋理的元素看起來會比平滑、無線條的元素更重。線條元素會讓物體看起來更為立體,因此也增加了物體的重量。
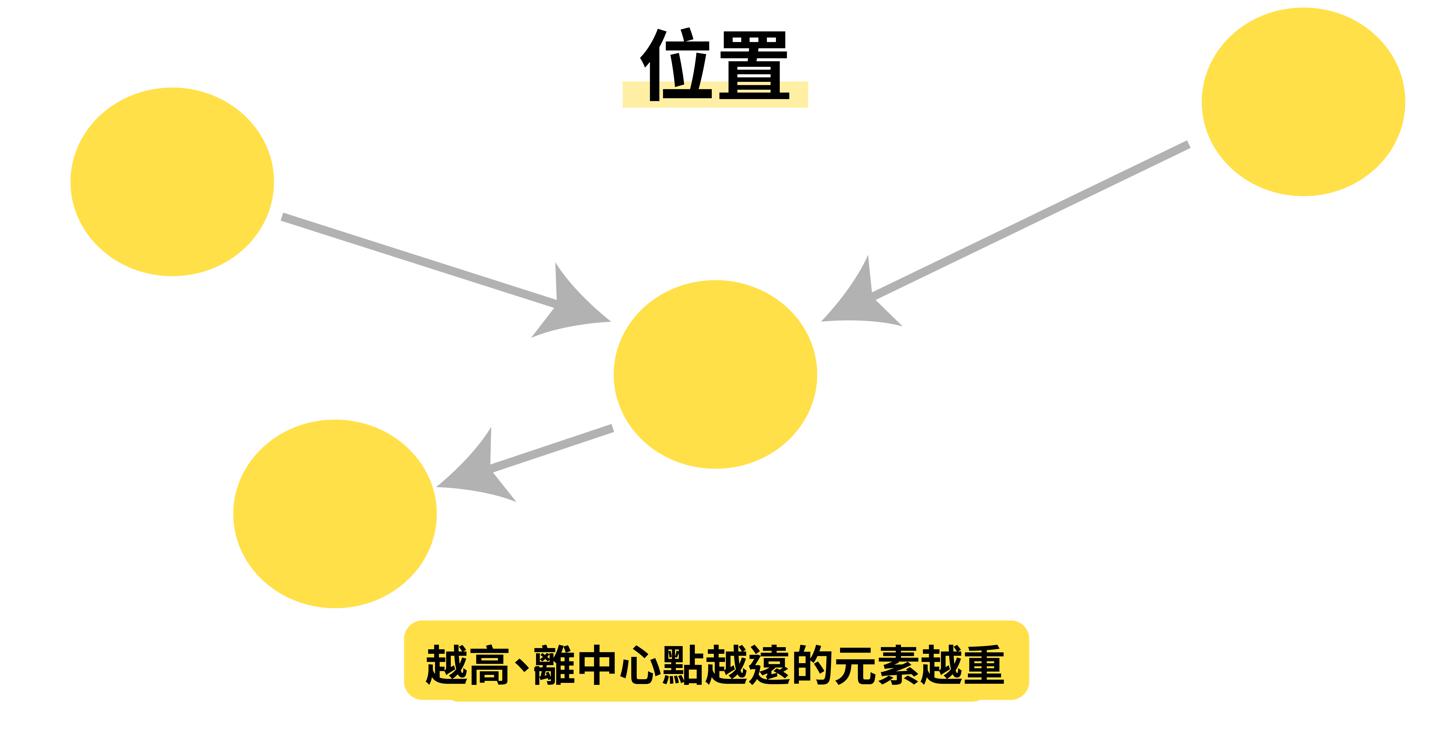
6. 位置

在高處的元素會看起來比低處的元素更重。離中心點或是畫面重點區域越遠的元素,也會創造出更重的視覺效果。而在前景的元素則會比在背景的元素更重。
7. 方向

豎向的物體看起來會比橫向的物體更重。而對角向的元素看起來則是最重的。
當然,除了元素本身的特性以外,與其他物件的相對位置也會對視覺效果產生很大的影響。比如說:
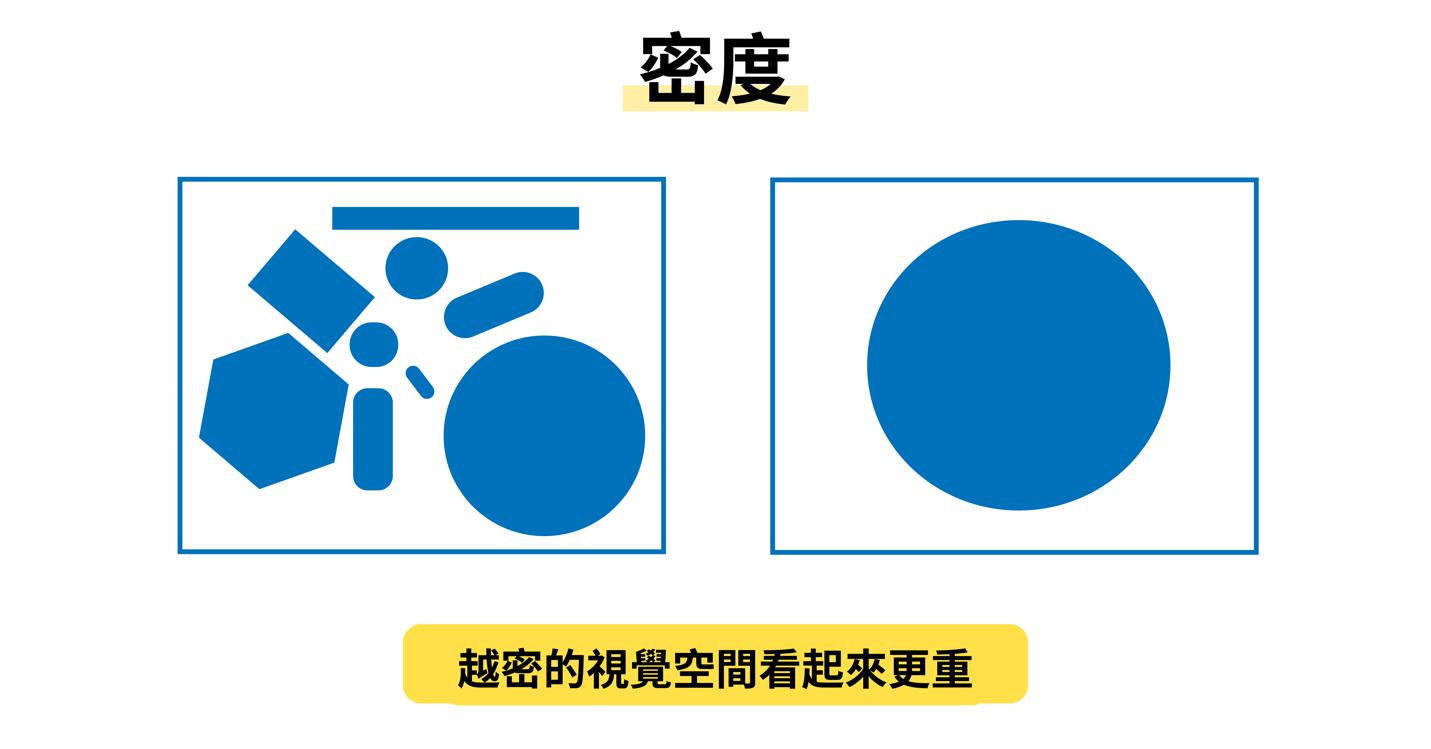
1. 密度

一個空間的物件越密,該空間的視覺重量就越重。觀察者會看到的會是一個大的、暗的組合物件,而非是多個小而輕的物件。
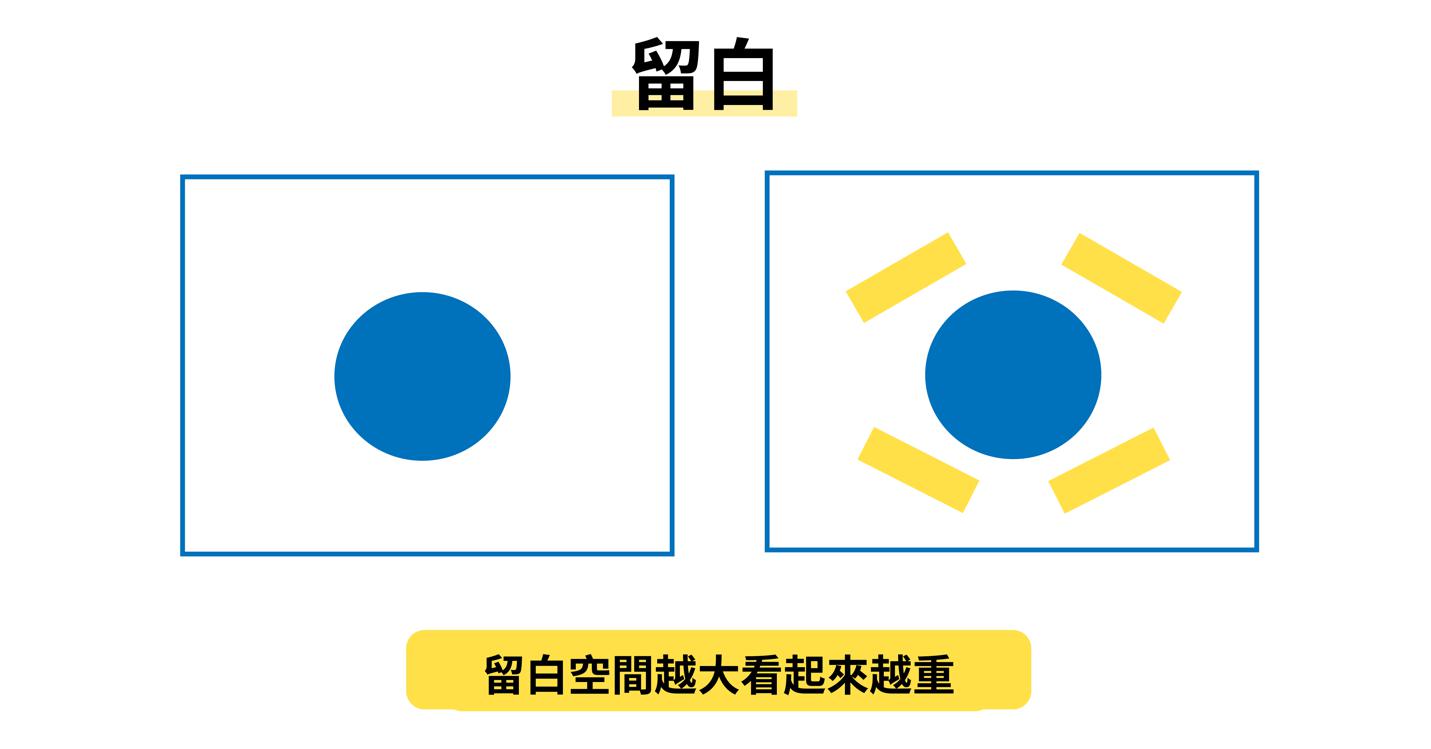
2. 留白空間

留白空間通常會被視為「零重量」,所以當一個物件周圍的留白空間越大時,相較之下該物件也會越重。
視覺重量非單一特性所致
視覺重量是前面提到的所有元素特性以及物件相對位置的總和,而非只是單一的特性所致。要特別注意的是,並不是所有的特性都具有同樣程度的影響。比如說,多數人在注意到形狀以前,最先注意到的會是顏色,也就是說調整顏色的作用力會比調整形狀來得大。
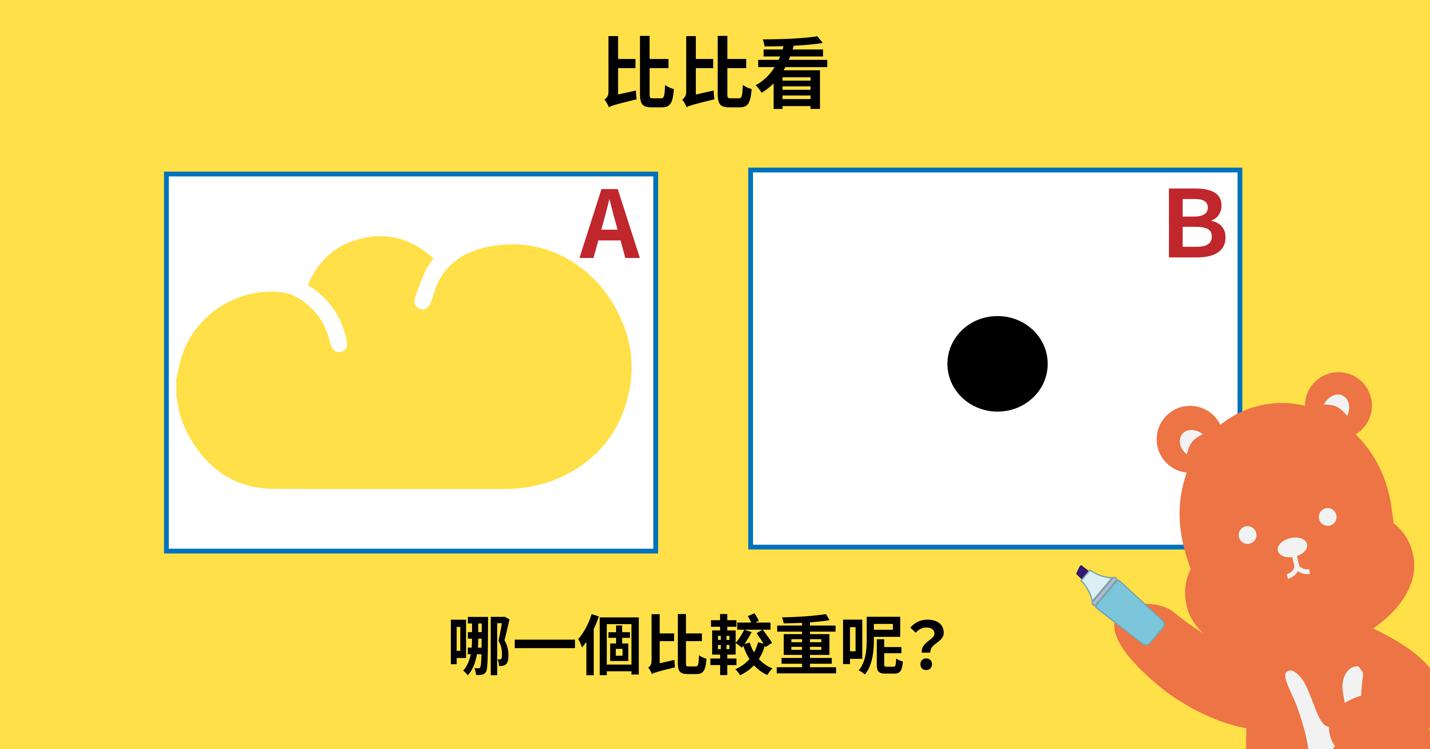
如下圖,現在我們來比比看哪一個視覺重量比較重?

雖然我們說物件越大重量越重,但當一個大、亮色、不規則形狀的物件,與一個小、黑色、規則形狀、有很大留白空間的物件相比較時,你發現了嗎?物件較大的前者這時候反而還顯得比較輕。
所以,在我們了解視覺重量的應用後,以後無論是在網頁設計、平面設計或是版面配置的時候,都可以根據內容的重要性去做視覺重量上相對應的調整唷!
推薦文章: