色彩是視覺設計中一個非常重要的元素,無論是在網站設計或是LOGO設計中,都佔有舉足輕重的地位。今天,我們來分享一些關於色彩運用的實用小技巧。
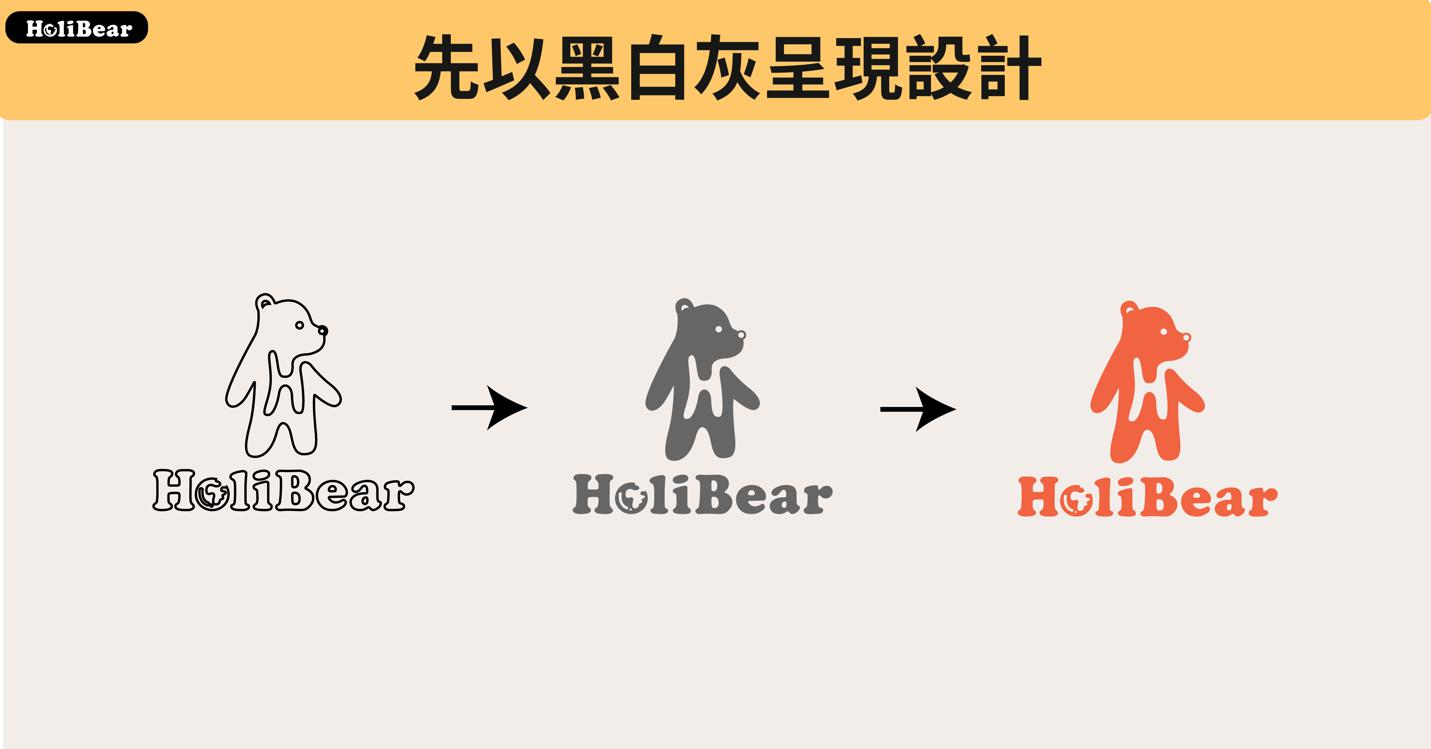
1. 設計先以黑白灰呈現

很多設計師常犯的一個錯誤就是:太早將設計品上色!這樣會讓整個作品失焦,通常會浪費非常多的時間在選擇適合的顏色上面。所以建議設計師們先用黑白灰簡單的顏色去做設計,在確定整個結構與視覺效果後,再上色。
2. 不要超過3種顏色

你有沒有聽過這樣一句話:在穿衣服的時候盡量不要穿超過3種顏色,不然你會看起來像隻鸚鵡或是小丑。而設計師在設計品中運用顏色的時候也是如此,盡量不要用超過3種顏色,如果真的沒有辦法,必須使用超過3種顏色的時候,可以用調整色盤中顏色的深淺去做區隔。
3. 色相黃金比例60:30:10法則
突兀的顏色運用對觀賞者來說是件大大扣分的事情,你不希望用了「突兀」、「不協調」的顏色讓整個作品失焦,或是讓觀賞者一頭霧水。在設計中,顏色使用上的和諧非常重要。
60:30:10法則是一個極為簡單卻非常強大的設計技巧。
概念很簡單,也就是在作品的顏色呈現上,應該要符合60:30:10的比例。60%主色相 + 30%輔助色相 + 10%強調色相。

比如說例子中的圖,其實就是按照60:30:10的配色技巧應用的。
- 主色相:佔了設計中絕大部分的顏色,通常是用於背景,也因為使用面積龐大,建議使用中性色。
- 輔助色相:佔了設計中大約30%的顏色,通常是品牌顏色,用於標題等。
- 強調色相:和主輔色有強烈的對比,主要用以吸引目光注意。用於按鈕、圖標、小標題。
如果對於這個60:30:10法則有興趣的朋友,歡迎參考黃金比例的實際應用。
4. 了解顏色搭配技巧

選擇顏色的時候應該比照5大顏色配色技巧,去選擇適當的顏色搭配。基本上,常見的配色技巧有補色、相似色、三分色、補色分割與矩形。
5. 用對比色產生視覺重量
視覺重量是一個物件是否能吸引人注意的自然特性。當一個物件有更大的視覺重量,就有更大的機會被注意到。
視覺重量主要是3種特性的總和:
- 一個物件的大小(物件越大,視覺重量越大)
- 物件旁的負空間(負空間越多,視覺重量越大)
- 物件的顏色(對比色越高,視覺重量越大)

所以在設計中,針對視覺上想重點呈現的物件,可以用尺寸、留白空間以及對比色去拿捏理想的視覺重量。紅色基本上是視覺權重最大的顏色,而黃色則是最輕的。設計中的視覺重量應用是一個非常重要的概念,也是設計師們一定要掌握的設計技巧之一。
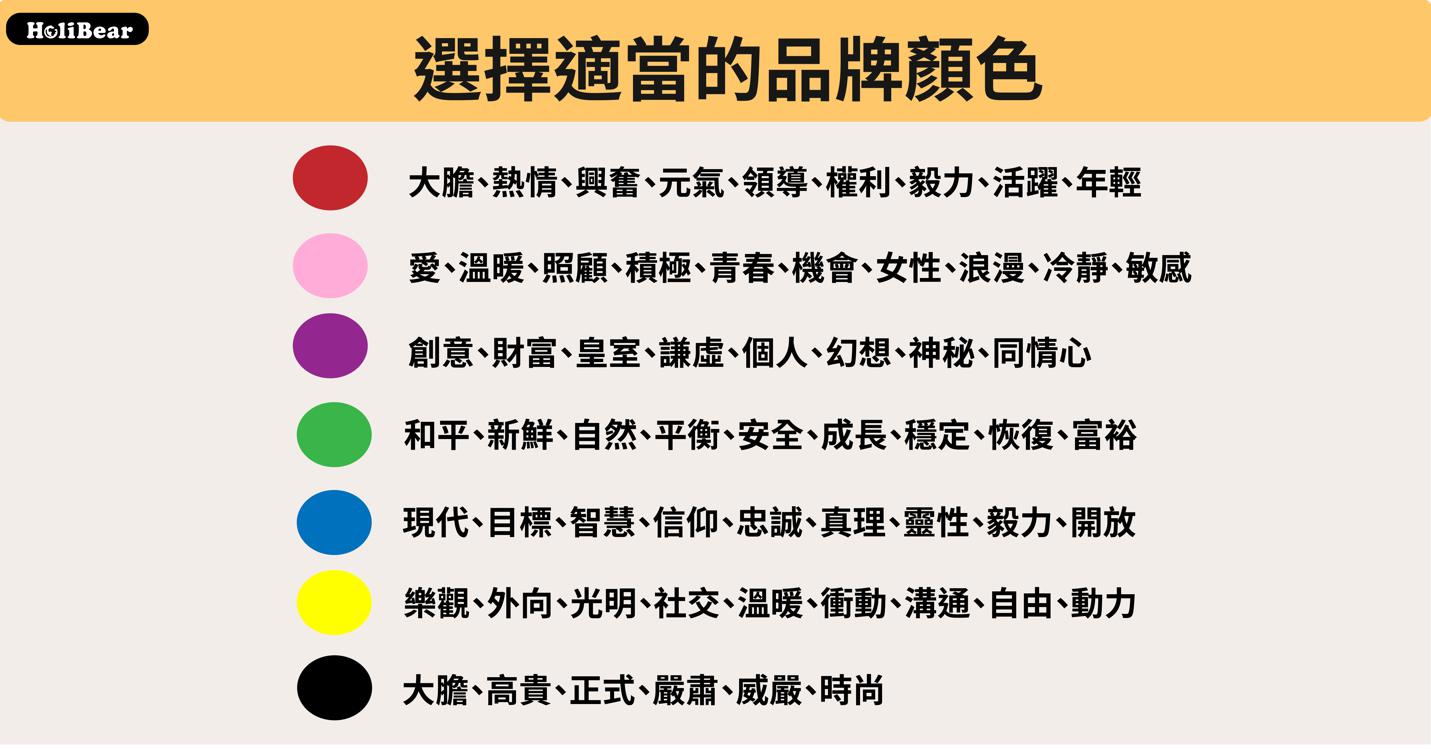
6. 使用一致的品牌主色調
在品牌的各個設計或是呈現的設計品中,應該都要以品牌顏色為主體。在顏色的選擇上,可以根據受眾的性別、年齡層選擇適當的顏色,與此同時,也要了解不同顏色會帶來的不同情緒反應。建議你也可以使用市場上不常見的顏色組合,這樣可以讓你的品牌記憶點更為深刻。

比如說,MailChimp就使用了刺激行為,象徵樂觀、開心的黃色作為品牌主色調,而藍色則是作為強調色調。

希望這次分享的色彩設計技巧系列對你有幫助,歡迎關注哈利熊的文章、IG、Facebook以及YouTube頻道了解更多關於設計、行銷、斜槓相關的知識。
推薦文章: