如果只有15分鐘能夠看內容,比起簡單、平淡的頁面,66%的人更希望看到漂亮的設計。網站是品牌線上曝光的一個非常重要的門面,通常是顧客與品牌接觸的第一線。
為什麼網站設計這麼重要?

無論你打算架設一個新的網站,或是針對過去的品牌官網重新設計,你可能都會有這樣的疑問:這真的有這麼重要嗎?值得我投資嗎?我們先來看一些關於網站設計的數據:
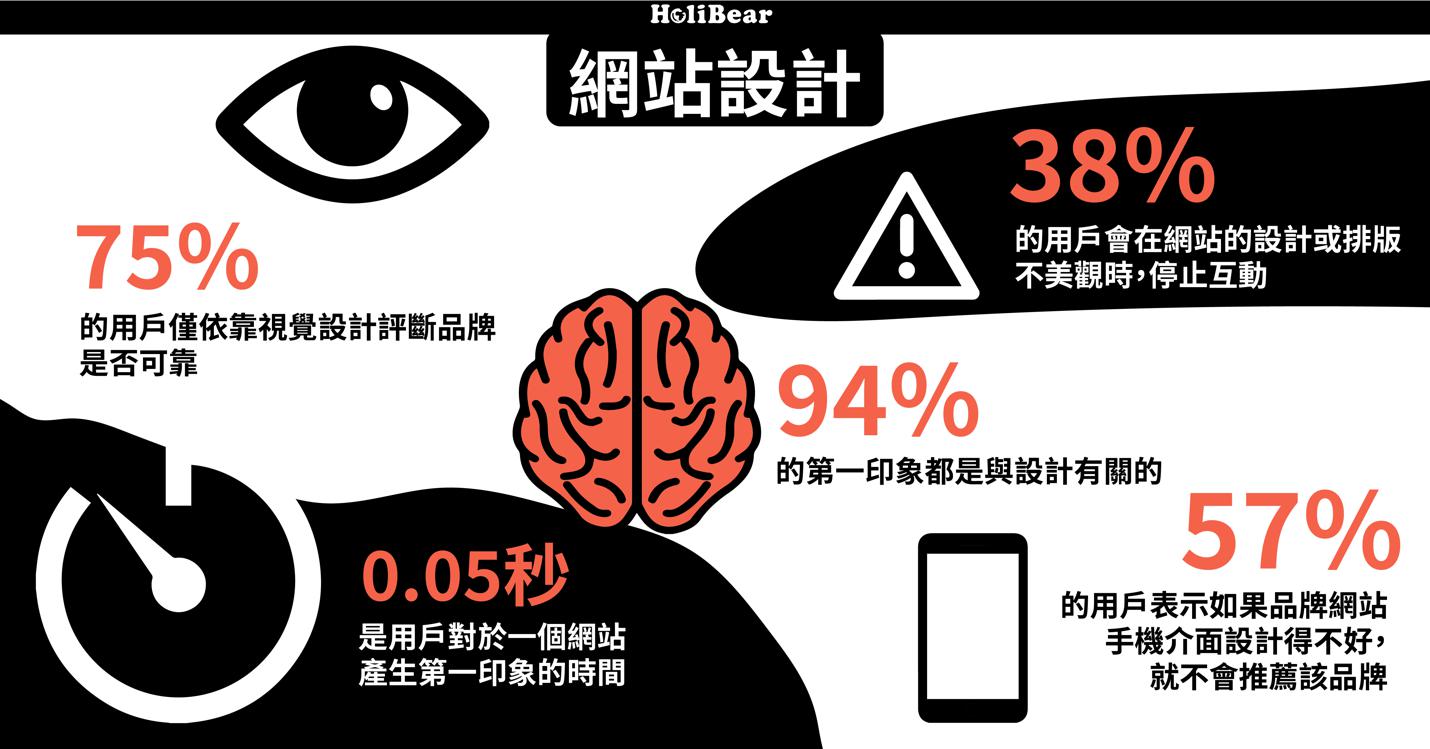
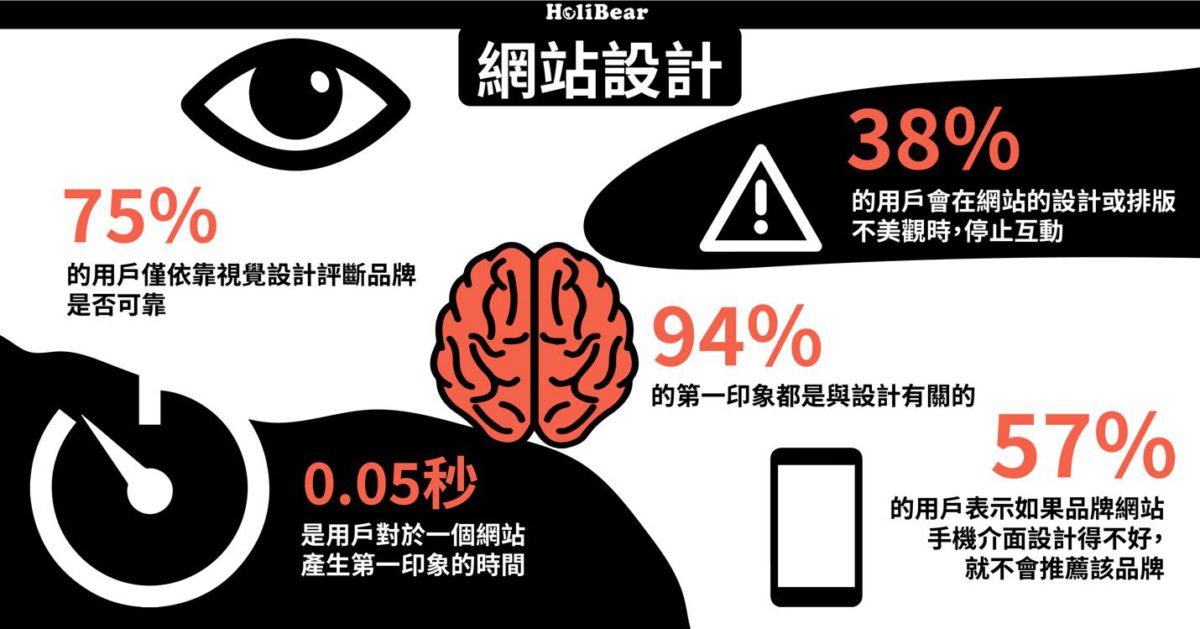
- 75%的用戶會僅依靠「視覺設計」來評斷品牌是否可信(Stanford)
- 94%的用戶的第一印象皆是與設計有關的(ACM, Digital Library)
- 用戶在0.05秒內就會對你的網站產生第一印象(International Journal of Human Computer Studies)
- 如果網站的設計或是排版不美觀,38%的人就會停止與網站互動(Adobe)
接著,我們來看看網站設計重要的3大原因。
1. 留下好的第一印象
在閱覽網站的0.05秒內,顧客就會對你的品牌產生初步的框架與印象,進而評斷品牌。有94%的人認為他們會拒絕進入網站或是認為網站不可信的主要因素為網站的設計不良!
所以在這開頭的幾秒內,品牌網站必須竭盡所能展現最好的一面,將客戶留下,促使他們進入銷售階段。若視覺設計做的不美觀,顧客很容易對品牌留下不好的印象、離開頁面、轉而去到競爭對手那裡。
2. 有SEO效益
搜索引擎優化SEO是網站線上曝光的一個重要手法,對於搜索引擎優化不熟悉的朋友,可以看看哈利熊之前SEO系列文章。而網站上的許多設計元素以及應用其實都會影響到網站上內容的呈現,而這些內容則會進而影響補捉你網站內容的這些搜索引擎爬蟲。
除了內容的發佈以外,特定的一些設計元素會直接影響到SEO。換句話說,在寫code的時候,必須將SEO效益牢記於心。
3. 創造品牌一致性
品牌行銷中重要的一點即是創造品牌的一致性,顧客習慣與熟悉的品牌進行互動,所以品牌應該在各個平台露出,或是網站上所有的網頁,都維持一樣的風格、字體、版面。一個好的設計會讓你的品牌看起來更專業。
好設計的7大元素

1. 方便的索引
網站的UI/UX設計會直接影響到用戶多容易能找到他們想要的資訊。研究顯示86%的網站造訪者希望能看到與商品或是服務相關的資訊,而65%的人想看到聯絡資訊,52%則是想找「關於品牌」的頁面。
一個好的網站UI/UX設計應該要讓這些資訊非常好找,不然就會增加品牌與顧客之間連結的障礙。
另外,在設計的時候,可以套用心理學的希克定律(Hick’s Law)。這個定律說明了,當你給用戶的選擇越多,做決定的時間就會越長。所以在製作網頁的索引、篩選條件、分頁時,最好將選擇精簡,以不超過7個為原則。
- 導覽欄不能放置太多選項
- 減少下拉選單的選項
- 選單或按鍵的名稱盡量使用生活用語,而不是艱澀的專有名詞
- 網站中盡量不需要點擊太多次
2. 響應式的設計(Responsive Web Design)
隨著手機裝置的使用率增長,響應式的設計越來越重要了。你的用戶可能從眾多不同裝置上閱覽你的網站,手機、平板、桌機、甚至電視,如果你想要留住這些潛在客戶,那麼你就必須他們在這些不同的平台上都能夠有良好的體驗。
響應式的設計就是確保你的用戶不管透過哪種平台登錄網站,都能夠有好的體驗。網站的設計會根據不同的裝置螢幕尺寸大小而做出相應的調整。
- 優化圖片
- 確保在小螢幕上按鍵也可以正常運作
- 製作不同平台的模板
- 建議考慮「手機優先優化」的策略
如果你也打算使用手機優先優化的策略,那麼你可以嘗試做到以下幾點:
- 螢幕上盡量不提供過多的內容,專注於最重要的事情
- 選擇適當的文字大小
- 提供更好的互動性元素
- 考慮將手機版的網頁建構為AMP形式
3. 確立品牌手冊
剛剛前面也有提到,網站設計重要的其中一個原因就是它能夠讓你的網站上的每一個頁面都維持一致性,進而打造品牌形象。那麼保持一致性最好的作法就是設計一本品牌手冊,設立一些關於顏色、字體、風格、版面設計、圖片選擇等等的規章制度,這樣就能確保以後在網站中添加頁面或是元素的時候,能夠與其他頁面的風格相符合。
顏色的使用是網站設計中一個非常重要的一環,不同的顏色會有不同的心理效果,確保你的網站顏色是與品牌色調相符的。
- 網站上盡量不要用過亮或過暗的顏色
- 顏色盡量越極簡越好
- 確保你的顏色組合是適當的
4. 善用視覺設計元素
現在很多公司都開始在網站上加入視覺元素,比如說影片。根據數據顯示,用戶跟影片互動率約為文字的10倍。雖然視覺元素的使用對於互動與分隔文字來說,是非常不錯的,但是也不要過於氾濫的運用這些元素,而導致整個頁面的擁擠、雜亂無章。
所以想要製作一個成功的網站,你就必須在文字與圖片間找到平衡,不要為了增加互動而無止盡的添加視覺元素,而是要精心的了解你使用每一個視覺元素的目的。比如說,若你已經有了一大段文字在說明你的服務,那麼就可以在下面加一段影片,進一步的說明。
5. 寫好文案
用戶進入網站都是希望能獲取關於品牌的資訊,所以在放置這些資訊時,必須確保這些內容的每一個文字與段落,都是經過精心潤飾的。一個好的文案能夠讓客戶與網站互動的時間更長,讓他們更願意去了解你的品牌。而文案的書寫也必須與整個網站保持一致性。
對於撰寫文案不熟悉的朋友,可以參考哈利熊的文案撰寫系列。
6. 放置行動呼籲按鈕(CTA)
當你的網站已經有潛在客戶閱覽後,你就必須引導他們進入轉換的階段。一個非常重要的網站元素就是「行動呼籲」的按鍵!
通常這些按鍵會與整個網站的設計互相搭配,但同時,又能夠醒目的抓住目光。如果你的品牌色調是黑、白、灰、黃,那麼可以將按鍵做成黃色的,從其他顏色中跳出來。
7. 加強網站速度
最後一個就是網站速度了!如果你製作了一個非常漂亮的頁面,但是如果網站跑的太慢,用戶點不進來,那麼就功虧一簣了,所以在做網站設計時,網頁速度也是考量的一個重要的一環。
- 壓縮網站上的檔案
- 優化圖片
- 盡量不要用過多的圖片,改用文字替代
- 減少HTTP請求
- 設定網頁快取(Cache)
- 使用AMP技術
推薦文章: