在2020年8個網站設計趨勢中,我們提到留白已經成為一種廣泛的應用手法。

我們常常認為安靜、空的、無色的東西是無趣的,卻鮮少人了解到正因為這些空白的存在,才會成為有聲、有物、有色的對比基礎。唯有安靜才讓我們了解到聲音的重要性,唯有空白的空間才讓我們知道要如何填補這些所謂的空白。在網站設計中,很多人喜歡把網站擺得滿滿滿,認為任何多餘的留白都是浪費的,應該要讓大家看到越多內容越好。但事實上,留白是一種非常強大的視覺設計技巧,能大幅增加網站設計的質感,以用戶的觀感來說,有時適當的留白甚至與提供好的內容同樣重要。
什麼是留白?
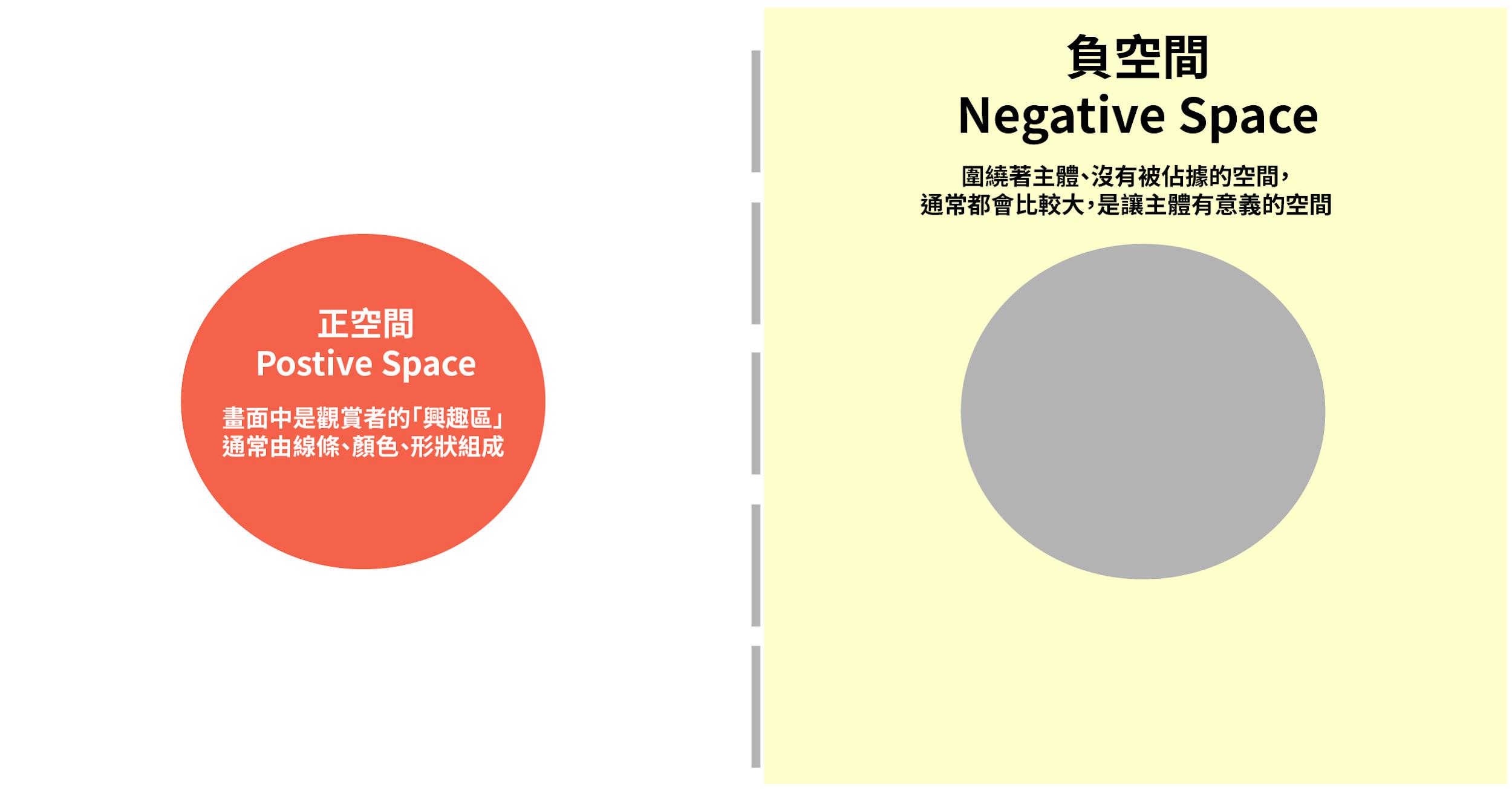
留白通常在英文中也被稱為Negative Space,直翻為「負空間」。
字體裡的每一筆一畫,或是網站上的每一個形狀、每一個內容,都可被稱為「正空間」,而「負空間」則是在文字的間隙、網頁的留白處等這些不引人注意的部分。

為什麼要留白?
Interaction Design Foundation的Mads Soegaard說:
「空白的空間就很像一個畫布。空白是設計中能將所有元素攏在一起的背景,讓他們能夠凸顯出來。」
空白的作用就好比是演奏一首曲子中的頓音一樣,短的頓音,讓聽眾在旋律間有喘息的空間。而長的停頓,則是令人不禁屏住呼吸,情緒在此刻被定格、延續,而在下一個音響起之時,整個情緒湧現。留白也有一樣的效果,它是將整個設計綁在一起的重要元素,幫助形塑了整個頁面的流程。
在設計中善用留白的手法,可以做到下面這些事:
- 增加頁面的閱讀性
- 加強視覺設計的層次效果
- 讓不同元素間的連結清晰可見,不用再使用額外的「箭頭」、「框框」或「表單」等元素去表示
- 為整個頁面提供喘息的空間,使頁面不會感覺過於擁擠
- 讓用戶注意到最重要的元素,降低畫面中的干擾
- 讓整個網頁更有風格並增添了優雅的氣息
如何有效地運用留白?
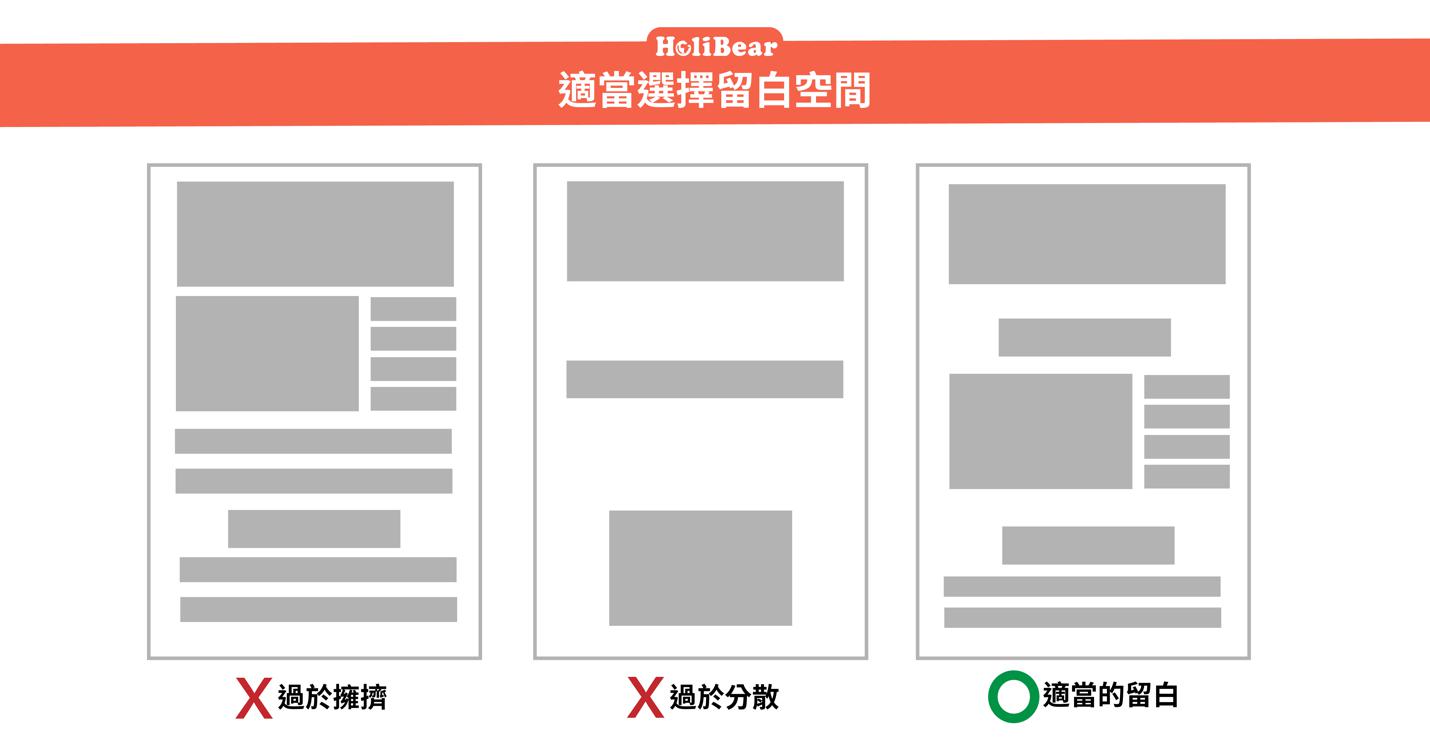
1. 適當的選擇留白空間

正確使用網站設計中的留白效果可以提升文字閱讀性20%!文字間的留白應該要反映出用戶在閱讀時需要的停頓,像是給眼睛的視覺喘息空間。過於擁擠的文字會造成閱讀的障礙,而過於分散的文字則會造成段落間的不連貫性。所以適當選擇正確的留白空間是非常重要的。
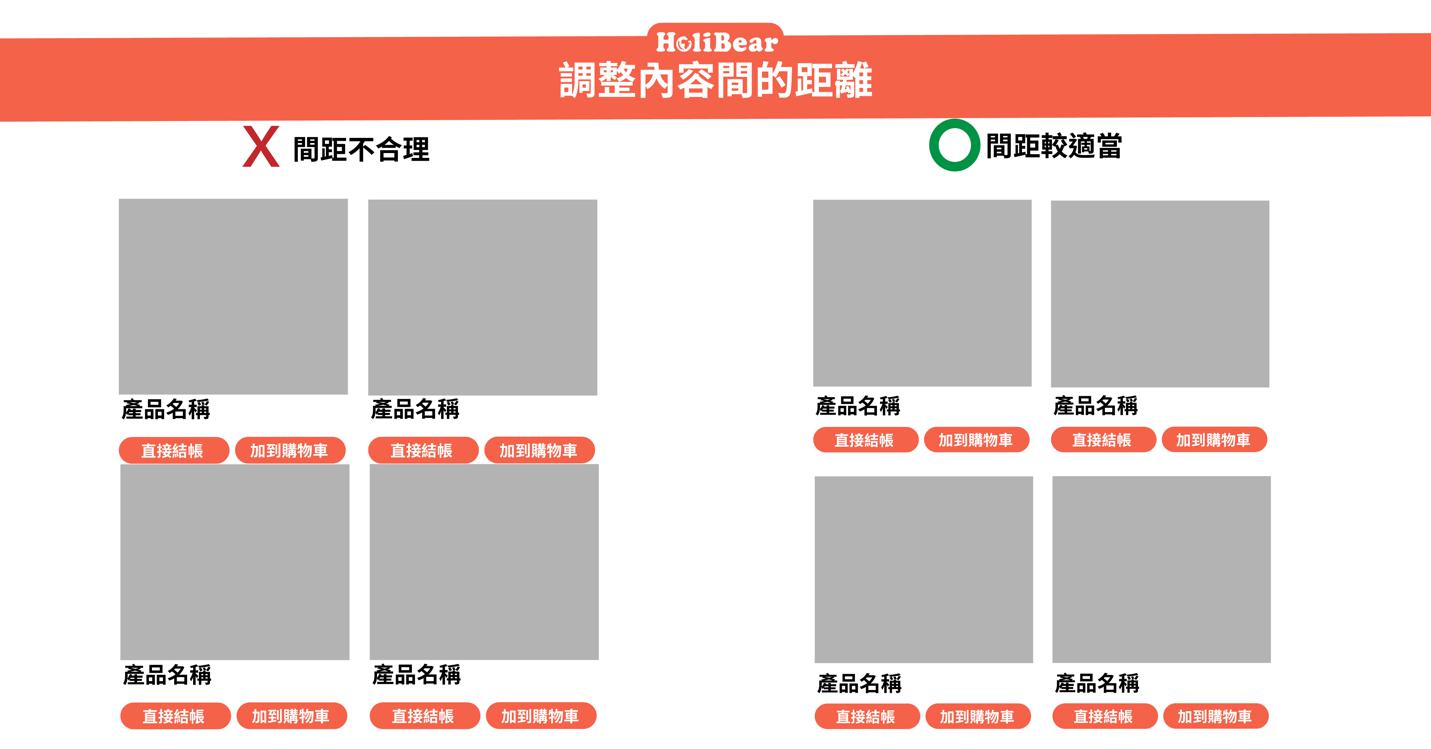
2. 調整內容間的距離

除了選擇文字與文字間適當的留白空間,還要確保不同資訊間彼此的留白距離。根據接近定律的解釋,人類眼睛會將放置在一起的物件認為是互相有關聯的,而較遠的物件則會認為是不同的。
而內容之間的留白空間也會扮演著重要的視覺提示作用(Visual Cues),可以讓用戶了解內容中不同元素間的互相關係。你可以增加物件中的留白來區分不同的內容,或是刪減物件中的留白來將物件歸納一起。
而對於文字來說,可以使用段落來將同一個概念區分不同的小節。而在製作表單的時候,也不要忘記套用接近定律,把說明的文字放在相近的位置。
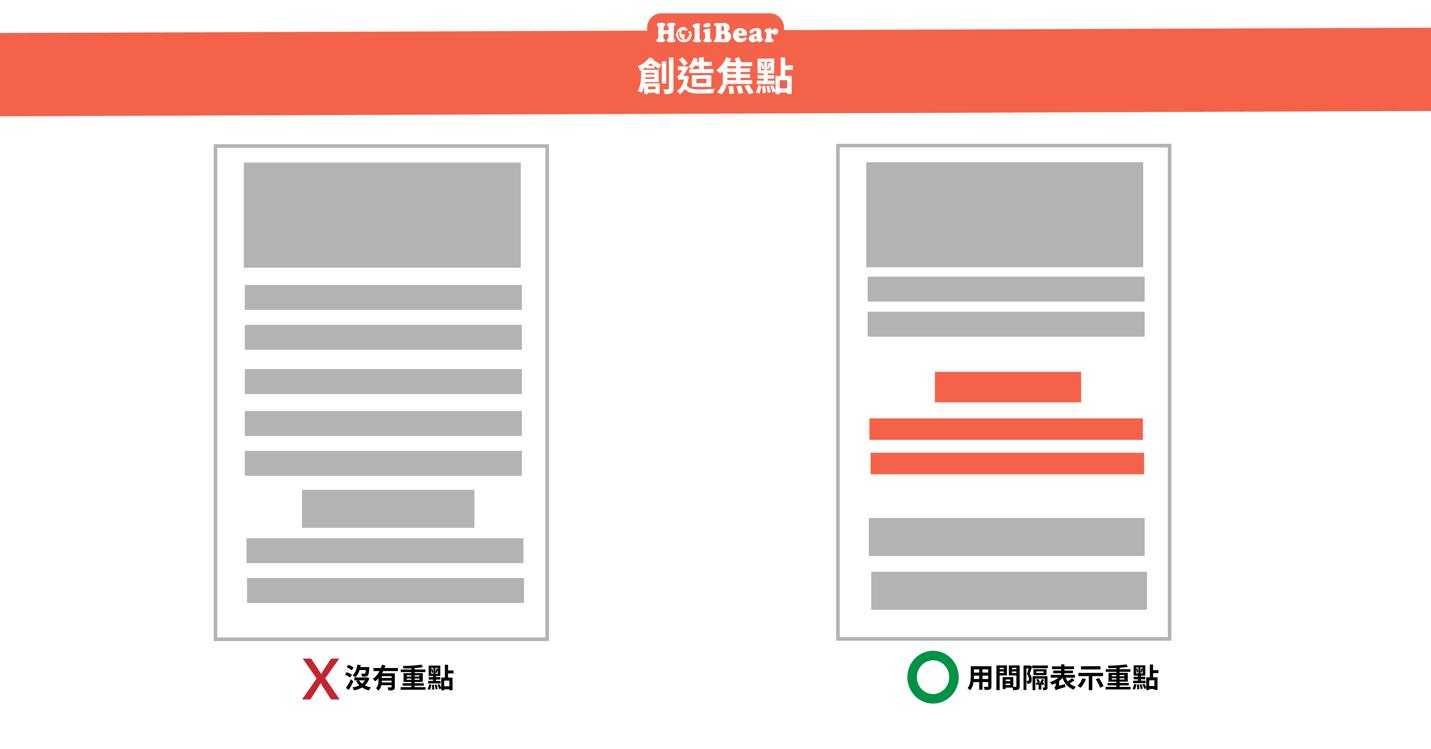
3. 創造焦點

一個擁擠的介面會降低用戶的閱讀意願,不知道究竟哪裡才是重點,而在眾多的干擾訊息中失焦。你可以把最重要的地方用附近留白的方式圈起來,留白的地方越多,用戶越會注意到。
所以如果你想要著重於一段文字上,或許你可以使用一個非常大而醒目的標題,將附近的空白加大,字與字之間的空格也拉大,這樣會破壞本來內容間的連續性而抓住用戶目光。
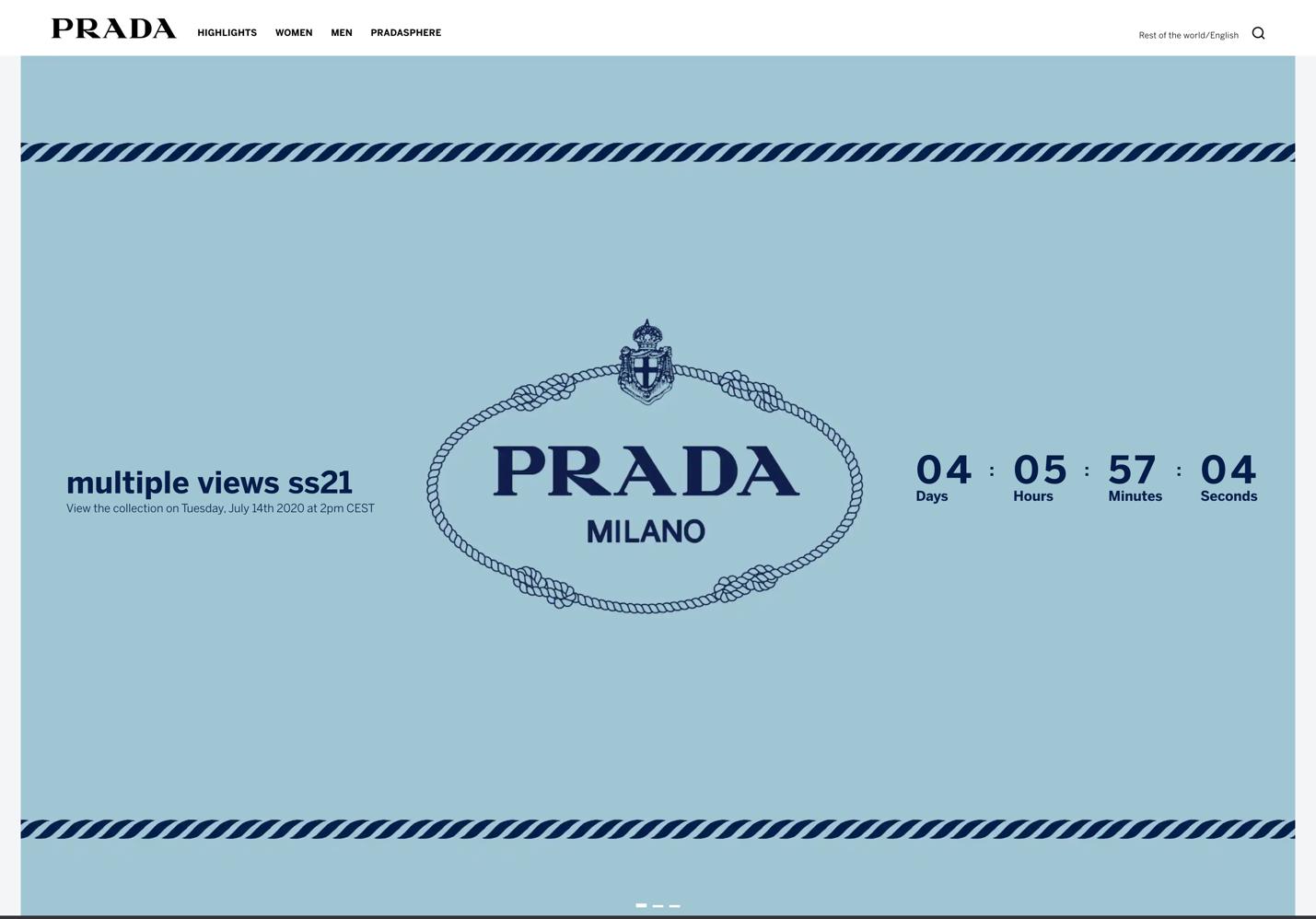
4. 留白不一定是白色!

雖然稱之為「留白」,但是不一定要是「白色」的,可以是任何顏色的空白,或甚至是有條紋、紋路的背景圖。

比如說Prada的頁面中,雖然不是白色,而是採用藍色的空白背景圖,但是也能夠創造出同樣的效果,讓大家的目光集中在最重要的品牌標誌以及倒數計時器上面。
準備好製作屬於自己的網站卻不知如何開始嗎?哈利熊為大家整理了網站設計的八個簡單步驟,設計出最強的網站!
推薦文章: